Many of you may have noticed a new navigation link on the left side of your Carmen courses called “Nearpod.” For those who use Nearpod in their classrooms, this may be a great addition to your course. However, if your students don’t need the Nearpod navigation link, there is an easy way to hide it.
The Nearpod navigation link is currently showing by default on the left-sided navigation on all College of Nursing Carmen courses, but it can be hidden if it is not necessary for your course.
If you want to hide this navigation link, the first step is to click “Settings.”
Next, click the “Navigation” tab.
Here, you can see that there are two sections where navigation links can be sorted. The top section is for navigation links that you want to be viewed by students. The bottom section is for navigation links that you want to hide from students. Since Nearpod is in the top section, it is currently able to be viewed from the student perspective.
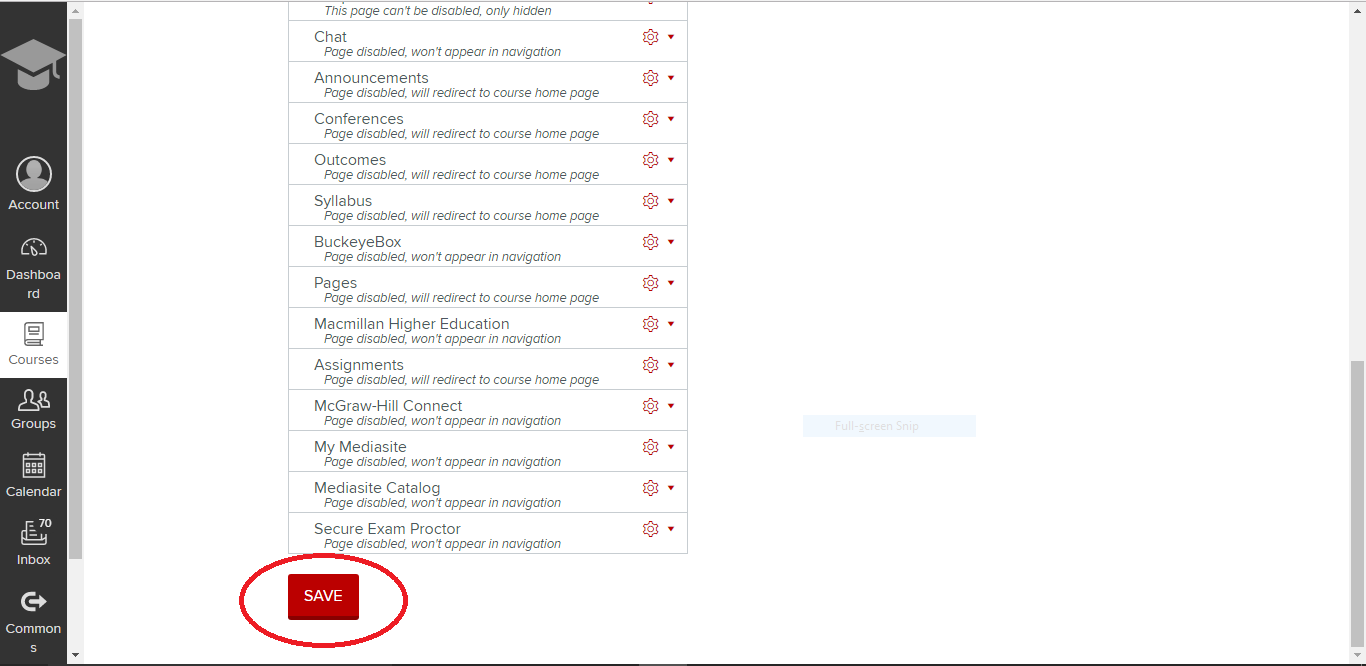
Left click on the Nearpod box and drag it down to the lower set of navigation links. Notice the note in the Nearpod box now, “Page disabled, wont appear in navigation.” This verifies that students will no longer be able to see this navigation link.
Scroll to the bottom of the page and click “SAVE.”
The Nearpod navigation link is now hidden and will no longer show up on the left navigation menu.
You can hide any of the unused or distracting navigation links in your Carmen course using the method described above. If you have questions or need assistance with your navigation links in Carmen, contact the CON IT team.