Research
I began researching different dimensions that I could use for my 200 sq. ft. studio space.
Room Size:
10×20 – 200 sq. ft
14×14 – 188 sq. ft.
16×13 – 208 sq. ft.
Mood Board
I selected images for inspiration and to organize my thoughts/ideas.
View inspiration links
>Exercises/Activities
Exercise 1: Line and Contour
In this exercise I used different drawing techniques to enhance the object. After practicing contouring with several different objects, I used repetition to create a new composition.
Exercise 2: Triangulation Drawing
By observing my environment I used triangulation to recreate this space from my perspective.
View other quick sketches
Exercise 3: Grid Space
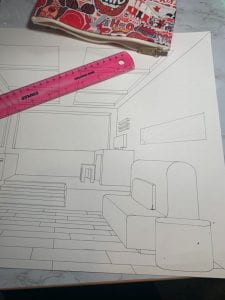
I took the steps from the linear perspective grid demo on tracing paper in order to create a one perspective room for the assignment.
Iterations
I experimented with different tools to create different perspectives of my room.
View procreate iterations
Finally I designed the basic structure of my room including the 4 requirements needed.
Production
Final construction
To get to my final project I transferred my digital layout onto tracing paper and then onto Bristol.
The last step I did was adding little details to the project.
Final Composition
While working on my space I tried to design it to reflect my personality. I like a clean space that is free of distractions with lots of natural lighting. I enjoyed working with the one point perspective but I found it a bit challenging when objects were closer to the vanishing point. The more I utilized the skills we learned throughout the exercises I discovered a few things based on the layout that I could have done better.
Portfolio Project
View portfolio project