Research
For this assignment, I conducted research on many things. Since the concept was centered around chess, that was the first thing I looked into. I understood the basic idea behind the game but had never played it before. Thus, my research included reading articles and taking notes about how the pieces work together and function individually, as well as playing several online chess games to get a feel for the application of those ideas. Below are notes that I took as well as a screenshot of a chess game I played.

Once I had a better understanding of the rules behind chess and how to play it, I began to research how I was going to construct my own pieces. Since we were required to create slice forms, I watched videos and looked at numerous pictures of them so I could form an understanding of how they were made and how complex I could possibly make mine. Below is a video I watched and a few pictures of slice forms I kept note of.

- Exercise #1

Concept Statement
By accident or design, the large majority of games possess a narrative structure. Chess, the oldest skills game in the world, has a strong sense of rivalry woven into the narrative it depicts between its two players. Expressed through the traditional names of its pieces, its elementary series of rules, and its visual presentation, this has allowed chess to become one of the most popular games across the world. For our collaborative project, my partner and I decided to rewrite its rivalry-based narrative into something that college football fans are sure to be familiar with; Ohio State versus Michigan. While it was a tough decision, I chose to design the sixteen-piece set that was inspired by the state up north. My pawns are foam fingers, representative of the many loyal fans who so willingly support their teams regardless of the game’s outcome. My bishops are megaphones, representative of the cheerleaders who rally and motivate their team. My rooks are two block M’s, representative of the university itself. My knights are football helmets, representative of the football players who move quickly and jump over obstacles to protect their title. My queen is a wolverine, representative of Michigan’s mascot who is overly supportive and pops up when it’s least expected. Lastly, my king is a big house, representative of the university stadium and the overall title everyone involved is trying to protect. We created our respective files using Illustrator and worked simultaneously to cut them out using a laser cutter. Through all of this, we wanted to visually depict a rivalry that as students is very important to us in a way that could connect to people of all ages who simply enjoy playing the game of chess.
Iterations
Once I had an understanding of how chess worked and how to create the game pieces using the slice-form method, my partner and I started thinking of what rivalry we wanted to rewrite its narrative into. This thought process initially started with a list of contrasting things. Below is my list.

After looking through both of our lists, we decided to move forward with the idea of Ohio State versus Michigan. As students, this excited us because we knew the rivalry aspect between the two schools would be relatable and allow us to create really interesting pieces. Although I’m a die-hard Buckeye fan, I decided to design the Michigan chess pieces. The first step in doing so was to practice creating slice forms as I did within the exercise except this time they were centered more toward our theme. Below are those practice slice forms, labeled.

Production
#1

After creating the different paper iterations of our pieces, the next step was to create our finalized list of what positions those pieces were actually going to represent. While there are many layers to the OSU versus Michigan rivalry, we leaned more into the football side of things. Thus, our pieces represent many important sport-related things like the fans, players, cheerleaders, mascots, and stadiums.
#2

After figuring out what my pieces were going to be, I designed their slice forms using Illustrator.
#3

Once my files were complete, I used the laser cutter to cut them out on thin birch wood. Thankfully, my partner and I got this done early on so we never had to wait in any lines or deal with scheduling issues.
#3

Now that I had my pieces cut out, I started assembling them. I began with my king; The Big House. This piece is representative of Michigan’s stadium since it’s named The Big House. We wanted the kings to be the stadiums because whenever OSU and Michigan fight to win the rivalry title, it’s within those places. Furthermore, we wanted these pieces to stand out so we made them gold and silver rather than blue/yellow or scarlet/grey.
#4

After assembling the king, I moved on to the queen; the Wolverine. This piece represents Michigan’s mascot, an overly supportive character who often runs around and appears when it’s least expected.
#5
The next piece I put together was the rook; the block M. This symbol is iconic when it comes to Michigan as a university and although it’s a static object, the tradition and fan base it represents spreads far and wide similar to the way a rook moves.
#6

After the rook, I assembled the pawn; a foam finger. This piece represents the many loyal fans Michigan has. These fans travel in large packs and support the university no matter what the outcome of the game is which is similar to the pawn’s relationship with the king.
#7

Next, I assembled the bishop; a megaphone This piece represents the cheerleaders who similar to the Wolverine, moves very fast and support their team no matter what.
#8

The last piece I put together was the knight; a football helmet. This piece represents the football players. We chose them as our knights because physically, they can jump over obstacles and move around things in a fast manner. This is similar to the way knights move in an L shape quickly in several directions.
#9

After they were put together, I went through with some yellow paint and touched up some of the pieces. While the laser cutter worked wonderfully, my partner and I found that pieces that were painted a lighter color like red or yellow tended to burn more around the edges than blue or black pieces. This wasn’t a necessary step but it greatly helped to make the pieces look more professional and put together.
#10

Once the paint dried, I was all finished! To the left is a picture of all the pieces on my desk directly after I completed them while on the right, they can be seen placed on a chessboard with my partner’s pieces. Overall, I’m extremely proud of this project. Our pieces came out way better than I expected and I really enjoy how our narrative relates to that of the original one.
Link to Portfolio Project
Now that you know how it came to be made, here’s a link to my Checkmate page. Enjoy!

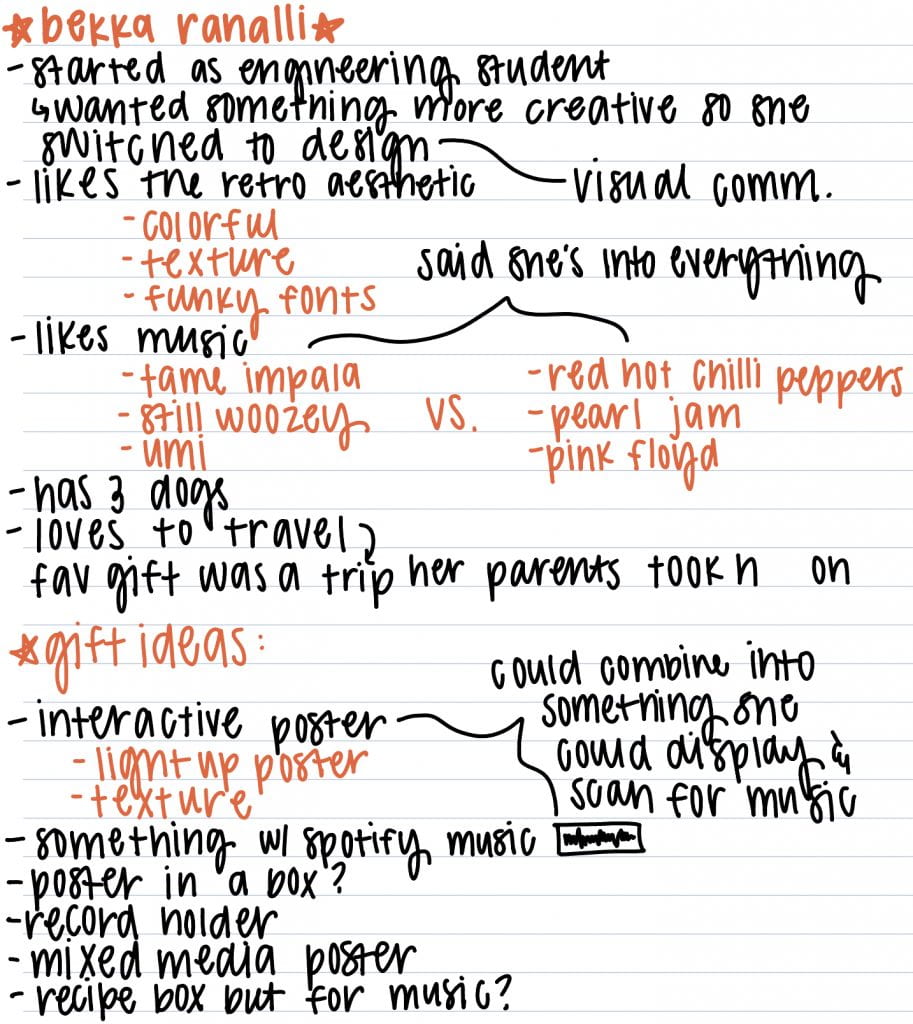
 After sitting with my gift list for a few days, I decided to move forward with the idea of an interactive music poster series. The next step I took towards creating this was to specifically research Bekka’s favorite genre of music as well as the style of design she liked. I did this by looking through her Spotify account and reaching out to my dad for song suggestions because they have similar tastes. Beyond this, I also looked at the Instagram accounts of several graphic designers she told me she liked in order to gain inspiration for what my posters could look like. Below is a collage of these things.
After sitting with my gift list for a few days, I decided to move forward with the idea of an interactive music poster series. The next step I took towards creating this was to specifically research Bekka’s favorite genre of music as well as the style of design she liked. I did this by looking through her Spotify account and reaching out to my dad for song suggestions because they have similar tastes. Beyond this, I also looked at the Instagram accounts of several graphic designers she told me she liked in order to gain inspiration for what my posters could look like. Below is a collage of these things.


































































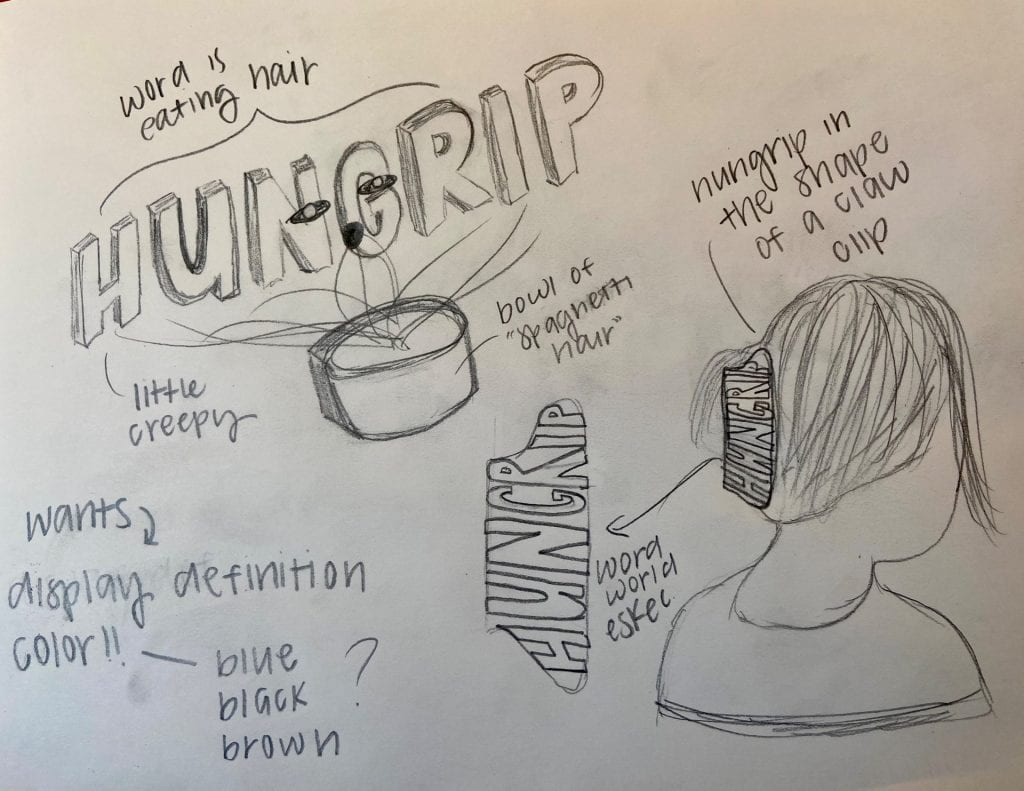
 After that, I outlined my word on the shape to see where I needed to carve out my letters. My choice in the font was inspired by Word World, with its main purpose being to fit the shape of the claw clip rather than display a certain style.
After that, I outlined my word on the shape to see where I needed to carve out my letters. My choice in the font was inspired by Word World, with its main purpose being to fit the shape of the claw clip rather than display a certain style.