Concept Statement
For this project, I had Brooke Koch as my mentor. When I met with her, she placed a heavy focus on sentimental gifts and the emotional connections she has with them. Only having known her for a short period of time, I thought the best way to incorporate this feeling of sentimentality and nostalgia was through her progress as a designer. I chose the quote, “Innovation is often the ability to reach into the past and bring back what is good, what is beautiful, what is useful, what is lasting” by Dorothy May Kinnicutt because it fit well with the idea of look through her design history. I demonstrated her journey from her first year of college as an engineer major to her experience as a second year interior design student through different patterns and abstractions. I kept the shape of the form similar to that of the Hayes Hall arch to emphasize the impact this design program has had on her. For the color, Brooke said she wanted to learn more about color theory, so I implemented a split complementary color palette into my design. The panels are removable so she can add more as she develops in her discipline. Overall, the purpose of this piece is to highlight Brooke’s past and future path as a designer.
Research
I met with my mentor Brooke to get to know her a little better.
I looked up designers Charles and Ray Eames and I took inspiration from these images:
I loved the simplicity and the soft edges of the chair, which I sought to incorporate into my design.
This pattern, while it is structured, has a sort of randomness about it, which intrigued me.
Exercises
Exercise 1
I made a container for my compass. The packaging looks like a directional compass as a play on words and to give the viewer a hint as to what is inside.
Iterations
I then decided I wanted to make a display for the charm bracelet her grandma got her.
View full iterations at Package and Gift Iterations
I then realized that I wanted to incorporate more of her as a designer into the gift.
She said her favorite style was minimalism, so I wanted to keep the outside packaging simple, while the actual gift challenges that idea.
Refined iterations:
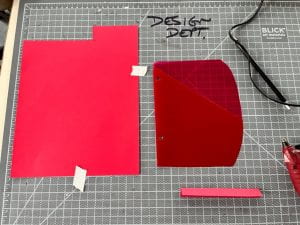
Prototypes
Here are a few from prototypes I made with chipboard and paper.
Production
Materials Used:
Paper
-printer
-card-stock
-water color
-chip board
Glue
-spray adhesive
-tacky glue
Paint
-acrylic
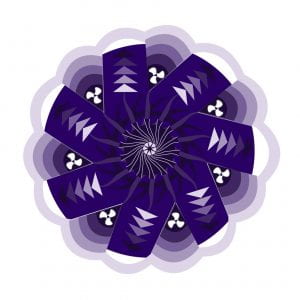
I began making abstractions from the rooms 224 and 225, since that it where Brook spends and will spend most of her time in Hayes and turned them into a pattern. I took abstractions from the chairs, tables lights, pipes, racks, windows, and the room numbers.



I then started making my files in illustrator in order to cut them on the Cricut. The abstractions for the first panel are mathematic symbols from her first year of engineering, and the second panel serves as the transition from that to where she is now.
I cut one of the abstractions from each panel to encourage Lauren to keep opening them. I then started to paint them with acrylic paint. I liked the way the brush strokes looked because it added some much needed depth/texture. I thought the color palette enhanced the idea of color theory while keeping it minimalistic on the outside.
I added highlights in blue, yellow, and white, which are split complementary to the pink/red.



After that, I used a combination of tacky glue and spray adhesive to hold the paper together. I then added the definition of history according to dictionary.com to give a hint as to what the gift was. I included her quote on the inside of the back panel and her initials on the outside (cut on Cricut).
Final Images
Here is a video of Brooke that shows the interactive removal of the packaging and the revealing of the inside.

Overall, this project was a great way for me to design for a specific person in mind. I had to incorporate not only my interests, but also Brooke’s. I would have loved to use different materials, but I needed a flexible material to form the shape of the piece, so paper seemed to be the best option. One problem I ran into was my paper being warped by the paint, but I was able to fix most of that by placing a heavy book on top of it.
View Final Portfolio Project at Gifting Design