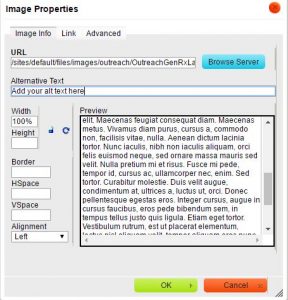
When there is a certain Drupal CMS (content management system) problem that’s applicable to a lot of people in my department I write a tutorial about the topic. For example, if staff members are having trouble uploading and linking to PDFs in Drupal I compose a tutorial about that to help with the sometimes counterintuitive interface. I then take screenshots showing key steps in the process.
To begin training on a certain Drupal topic I first write a tutorial sheet which helps reinforce my own knowledge of the subject. Screenshots in the tutorial publication help visually illustrate key steps in the process. After editing and review of the tutorial from my colleagues I put it in our Drupal Authors & Editors Carmen (D2L LMS) course. After that I grant access to the Drupal training online course area in the Carmen LMS and ask the user to review the tutorials handouts posted there before setting an appointment for one on one training.

For the actual appointment I like to meet with the person in their own environment (office or work area) with a familiar computer. I use the tutorial sheet as a script and go through the tasks step by step. If someone has experience with another CMS like WordPress I try to relate what I’m saying about Drupal to that system. Editing a page in Drupal is not dissimilar to editing a piece of course content in Carmen.
After the training session, to start them off with editing their section’s web content, I usually point out some areas of their website that could use improvement. Many times links to external sites have become broken because URLs on those sites have changed. Many people only look at their web content once or twice a quarter and might not notice links becoming out of date. In the training I show users how to update links via the tools in CK-Editor.

I enjoy working with CMS and LMS systems and like to empower users to contribute to their organization through training and systems design. When a community is working together on web content the organization benefits.