accessibility
Better structure in MS Word documents to promote accessibility
Better structure in MS Word and PDF documents helps readers with visual disabilities and also has SEO benefits. HTML document structural concepts are now pervasive across many formats like Word & PDF so it’s important for content authors/contributors to be familiar with methods of doc structuring. It’s important for documents posted online to be as accessible as possible. Adjusting styles for headings and specifying heading tags can aid in better structuring MS Word documents to promote document accessibility. Headings are especially important for structuring and organizing pages with lengthy content.
Documents should be structured in a hierarchical manner, generally with one H1 (heading level 1) as the page title. Bolded text sections below that are H2s (heading level 2s) and those nested beneath are H3s (heading level 3s). Document authors should be careful not to skip heading levels, you can’t have an H4 without it being nested inside an H3. Organizing content in heading sections allows sighted users to scan lengthy pages and jump to sections they’re interested in. It’s like chunking information to be more understandable. Similarly, users with assistive technologies, such as screen-readers, can jump between headings in a lengthy page to more quickly get to the information they’re interested in. See WebAIM’s article, Using Headings for Content Structure, for more information about properly structuring a document.
To specify headings in MS Word:
Including alternative text on images in documents:
Adding Alt Text to Images in MS Word
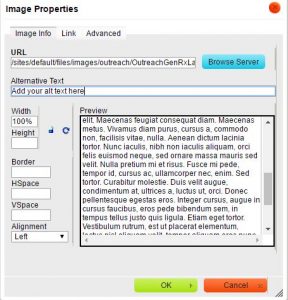
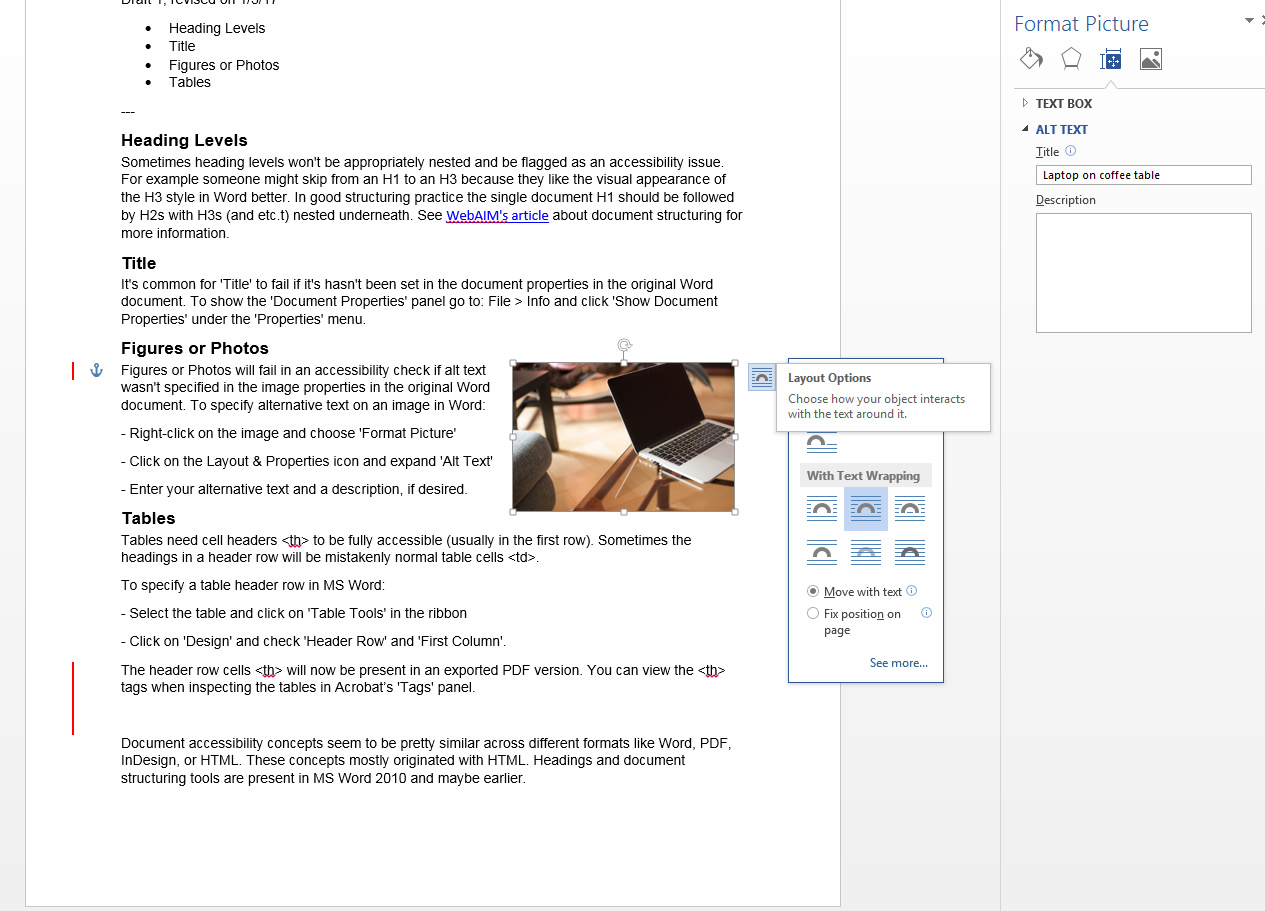
To specify alternative text on an image in Word:
– Right-click on the image and choose ‘Format Picture’.
– Click on the ‘Layout & Properties’ icon and expand ‘Alt Text’.
– Enter your alternative text and a long description, if desired.
Steps to better structure an InDesign document to promote accessibility
TOC
- Create Paragraph Styles
- Map your Paragraph Styles to structural tags
- Turning regular text in a text frame into a heading (or to another tagged paragraph style)
- Working with the tag structure panel
- Adding Alt Text to Images in InDesign
- Resources about InDesign and accessibility
Better structure in PDF documents helps readers with visual disabilities and also has SEO benefits. HTML document structural concepts are now pervasive across many formats like Word & PDF so it’s important for content authors/contributors to be familiar with methods of document structuring. Adding paragraph styles for headings and specifying heading tags can aid in better structuring an InDesign document to promote document accessibility. Adding alternative text descriptions to all photos in a document is another important practice to enhance accessibility.
The document accessibility related panels in InDesign are:
- The Paragraph Styles panel
- The Structure panel
- The Object Export Options panel
See Figure F below to see what these panels look like.
Create Paragraph Styles:
Go to the ‘Window > Styles > Paragraph Styles’ panel to start setting up paragraph styles for your normal paragraphs and heading levels (such as H1, H2, and H3). There is typically just one heading level 1, H1, in a page as the page title. A normal paragraph is typically nested within one or more headings.
To create a new paragraph style for a heading:
- Add a text frame with the size and font style you want for that level of heading. Heading 1s typical have the largest font size.
- In the ‘Paragraph Style’ panel choose ‘New Paragraph Style’ from the arrow menu.
- Give it a name like ‘Heading 4 Style’. It takes on the font style characteristics of the text frame you had select.
To give a normal paragraph text frame a heading style select that frame and click on one of the heading (paragraph) styles you created.
Map your Paragraph Styles to structural tags
To map your Paragraph Styles to structural tags:
- Double-click on the paragraph style that you want to assign to a structural tag
- Click on the ‘Export Tagging’ tab.
- Under PDF, choose the type of tag you want it to be. Choose H1-H6 for a heading. Choose P for a normal paragraph.
- If by chance you are also exporting to HTML or ePub, choose the type of tag you want the style to represent such as a heading or paragraph.
- Click ‘OK’ and your Paragraph Style becomes associated with that structural tag.
At a minimum you should probably setup structural tags for heading levels H1-H3 and the normal paragraph.
Turning regular text in a text frame into a heading (or to another tagged paragraph style)
Use this method after you have already setup tagged paragraph styles. To tag heading text in a text frame (text with a heading paragraph style applied):
- Select the heading text in the text frame.
- Click the heading tag style (such as H4) that you want it to be from the heading tags you created in the Paragraph Styles panel. You will be able to see which text frames have tags applied in the ‘View Structure’ panel. Use the arrows to open nested elements & tags in the structure.
Working with the tag structure panel
Structural tag-related tips:
- Go to ‘View > Structure > View Structure’ to view the document hierarchy structure branching off from the ‘Root’. Use the arrows to open nested elements in the structure.
- Go to ‘View > Structure > Show Tagged Frames’ to visually highlight your tagged frames.
- To change an element (like figure) into another tag (like H4), go to the Struture Panel and right-click on the figure tag. Then choose ‘Tag Element’ and then ‘H4’ from the options. This method is useful if an element in the structure has the wrong tag.
Adding Alt Text to Images in InDesign:
It’s important for all photos in a document to have alternative text descriptions. You can add alternative text to images, graphics, or photos by using the ‘Object Export Options’ panel.
To add alternative text to an image in InDesign:
- Select the object/photo that you want to add alternative text to.
- Go to: ’Object > Object Export Options’
- Enter alternative text for the object/photo you selected in the ‘Alt Text’ tab. It’s possible to set custom alt text for an image or choose text from a structural tag previously applied.
- Choose ‘Custom’ from the menu to enter custom alternative text for the photo.
See Figure F below to see what the ‘Object Export Options’ panel looks like and where the ‘Alt Text’ tab is.
Resources about InDesign and accessibility
Videos about InDesign accessibility:
- Screencast of this article, Steps to better structure an InDesign document to promote accessibility from 2017, updated in 2024
Blog posts about InDesign accessibility: