CK-Editor is a popular WYSIWYG editor powering rich text fields in Drupal site updating and WordPress blog post writing. It’s important for site builders/blog authors to know how to add alternative text to images uploaded with this editor to meet the accessibility needs of their audiences. Drupal 7 typically supports the 4.6.2 edition of CK-Editor.
To specify alternative text on an image in Drupal 7’s CK-Editor:
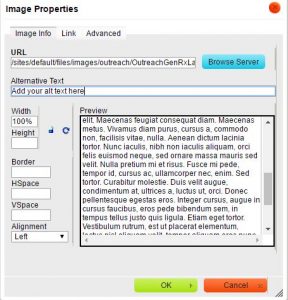
– Right click on the image you what to add text on and choose ‘Image Properties’.
– Enter your alt text under the ‘Alternative Text’ field and hit ‘OK’
Learn more about HTML and CK-Editor accessibility techniques in my other blog posts or ODEE’s resource center.
It can also be beneficial to include a title and alt text on hyperlinks. To add alt text to a link with CK-Editor click the ‘Advanced’ tab and add your alternative text under ‘Advisory Tile’ (becomes both a hover tool-tip and alt text for the link). It’s a good idea to include the word ‘website’ in your links to external sites to inform readers that they are going to a new site.