Research
Orthographic practice video
Exercises
Exercise 1a – Cube
This exercise was just to practice different methods I’d be using to form a 3D shape with easily foldable parts. Utilizing the “scoring” technique to fold inward various sides of the cube, I created a semi-perfect cube out of Bristol paper. There were some rough spots, but all in all the surfaces were clean and it fit together enough to hold my iPad and then some.


Exercise 2 – Ideating
I began exploring illustrating shapes using an isometric template. Starting with my cube, I simply illustrated the plan view with a front side, top and side. After that, we were given a somewhat more complex shape to craft and then document. It was more identifiable to me as an “F” so I’m gonna refer to it as the “F”. This was a pretty annoying shape to create mostly because, at this point, the only shape I’d created thus far was a cube! This was good practice for precision and getting the idea of how to fold the different sides together with an emphasis on which side to fold first (this is exactly what I did not do very well on. Whoops.)
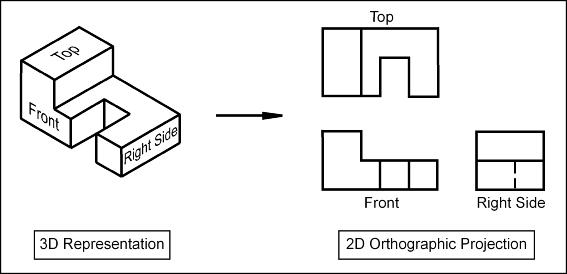
Digital – Cube Orthographic

Digital – The Big “F” Orthographic

The Big “F”

Iterations
I needed to find a shape to run with for the remainder of this project. I figured I could use some shapes from a past project, such as Shape Grammar, but the L shape seemed pretty basic and I wanted to do something a little more interesting. I went back to the iterations I made from that project and stumbled into a shape I never used in the final composition but served as the geometric option for the Shape Grammar project. From there, I began my first of many ideation sessions.
Digital – My Shape

With the shape picked out, I went straight into ProCreate and sketched out an orthographic view with a plane view to determine how it should all look like a completed 3D shape. Looking at how I created the cube, I began some early sketches of a template I would cut out and fold together to create my shape. It looked like it would all work out just fine!

Nothing worked out fine.


This shape was proving to be very annoying, but I used this scrappy version of the shape in my iteration processes because it was pretty much what I was going for minus a couple of details. After getting a shape down, I started to modify it and think of ways to maintain its shape from a front view, but alter it behind the scene.
I didn’t want to rebuild this thing again so instead, I built little bits that I could sort of Lego-style stick on to the shape in different spots. Sort of mixing the arrangement I came up with a couple of different ideas.


This continued for a while as I thought about what to do for the final modification and what it would mean for the rest of the project. I went home and continued making stuff and finally came up with this.

It’s not perfect, but I really liked the look of the intersecting shapes and how they all fit together. So, I started working on templates for actually making it in one piece. I created a lot of different templates because this shape was a very unique one. It has a lot of weird measurements that vary between simply being a half-inch to 2 inches but made of differently placed 1/2 inches (you get the idea).

This was the first template, and in making it I realized that forming this shape would be a lot harder than I thought because of the little half-inch bits in the dead center and the fact that two triangles need a ton of space to be put together. So then I thought of another way I could approach this.

The only issue I had with this one was that the bottom triangle would be really annoying if I were to have it fold upward as it would’ve. I went along and cut out the shape from this template and of course, it didn’t work out, but then I realized something. I cut my shape up into two parts and arranged the one triangle and its connected body above the other triangle so that it folds downward, swinging into place. This is the contour of it.

I started spiraling and making more changes like adding a second 5-inch vertical stack to serve as the left side piece and thinking of how everything was still going to fold. After extensively rebuilding and marking up the template from above, I found the best possible way to do it.

Using my previous (and bad) template, I make significant changes to it and really polished it. I had finally created the template for my shape and was ready to move on to the next step where I choose 1 option of 4 for making further modifications to my shape.
Of the four options, I chose the one that utilized perspective and illusion of depth and space to create illusions on the planar surface of my shape. There was a lot I could do with this so I ran with a couple of ideas. The first was making a bunch of random tunnels going through my shape.

In hindsight, I wish I did something with this in the final product cause I felt that afterward, it could’ve used more of this. I really enjoyed this outcome, but wanted to keep experimenting. I went online and just started scrolling through pages and pages of different illusions but none were feasible. I started thinking about cubes, however, and how I could utilize them to show the depth that wasn’t really there.

I really liked this idea (minus the ladder, that was just for fun) so I used this in the final product plus some other minor things that played with perspective. I was ready to begin making everything.
Production
It was not easy. I began making my basic shape using the template and measuring out a whole grid of 1-inch squares. After that, I used a triangle to help me dark the outline of the template, using quick little dash lines to represent the dotted “score” lines.

The biggest annoyance with this shape was mostly the triangles. I did find an easy way to draw those, however. Using my big triangle, I was able to slide it around and find a good spot where the triangle could be, and then after measuring it, if it measured correctly, I would use it to outline.

Using a metal ruler, I cut out the shape. Easy peasy, give or take a couple of knicks and rough spots.

I’ll spare you the extra pictures. I did this entire process twice for the two shapes. Folding everything together was a little frustrating because of the center area’s 1/2 inch sections. If something wasn’t exactly precise, it would throw the whole thing off. For the second shape with the illusions drawn on, I needed to draw them before actually assembling them. I flattened out the triangle where the drawings would mostly reside and began mapping it out.

Using 1/2 margins, I created a little grid where I’d draw the squares and put them into perspective using parallel lines and value in shading.


This part was fairly easy, however, the linework could’ve been a tad better. Nonetheless, I like how it turned out. I felt that it was still pretty empty, so I used a one-point perspective to create a little floating cube field. Similarly, I darkened the background and boldened the lines. After this, I folded everything together.

Final Production