TOC
- Set the tab order in InDesign
- How to Export to PDF
- Three things to do in Acrobat after you export your InDesign document to PDF
- Resources about InDesign and accessibility
Something that’s different in InDesign from Word is that in MS Word you already have predefined Heading level styles in the Home ribbon whereas in InDesign you have to set up your own ‘Paragraph Styles’ and map them to a Heading structure. You can follow the directions found in this workflow for creating accessible PDFs from InDesign article to setup a template InDesign document with a structure. Here’s an example template exported to PDF. For an InDesign template for graphic designers, it might be good to have Paragraph Styles predefined and maybe have an XML document structure predefined based on text frames they most commonly use. Penn State also has some good information about accessibility and InDesign in this article: Accessibility at Penn State | InDesign Accessibility (psu.edu).
What you setup in the InDesign Structure panel becomes what you see in the Tags panel in Acrobat. The tags in PDF are very similar to HTML with a few odd differences. For example there’s a general <L> tag for all lists instead of <ul> and <ol> (unordered lists and ordered lists) tags. InDesign can also export to ePub format which is more like regular HTML.
Set the tab order in InDesign:
The structure created in the InDesign Articles panel is exported to the PDF file, but it is not automatically set as the order followed when tabbing through interactive elements like hyperlinks and form fields.
- If the tab order fails in Acrobat, you can right-click on the issue and choose ‘Fix’. This sets the tab order to match the document structure that you set up in InDesign.
- You can view and adjust the reading order in the Order panel (looks like a Z icon in the left panels).
- If the panels aren’t there you can open them by going to: View > Show/Hide > Navigation Panes > Page Thumbnails
How to Export to PDF:
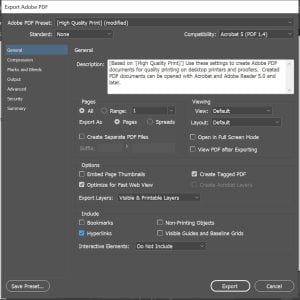
In InDesign, when you are ready to export to an accessible PDF, go to: File > Export > PDF
- Choose Adobe PDF (Interactive) if your document contains forms, buttons, audio, or video or Adobe PDF (Print) format if it doesn’t.
- Check the Tagged PDF box to ensure you document structure and tags are exported.
- Then save the document and open it in Acrobat Pro to check for any accessibility issues.

In the export PDF settings in InDesign, check the Tagged PDF box to ensure you document structure and tags are exported in the PDF output.
Three things to do in Acrobat after you export your InDesign document to PDF:
- Assign a document language
- Set PDF tab order to ‘use document structure’
- Run the accessibility checker
- View and adjust the order in the Tab Order Panel
Find out more in the workflow for creating accessible PDFs from InDesign article.
