Research and Abstraction
For my three forms I picked a toad, armadillo, and a lily flower. I wanted to choose natural forms that had a unique geometric feel to them, like the toad and armadillo. I selected a lily because they have been on my mind lately and felt like it was needed. You can view my original breakdown of these forms here: forms
Reconstruction
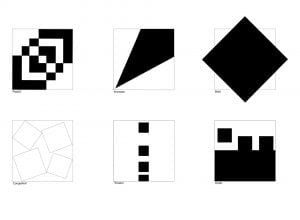
I made 15 iterations for each of the three forms. This helped me to think of ideas because I put all of my ideas on the page even if I thought they were bad. Below is the process of the reconstruction of the lily flower. This reconstruction was the biggest challenge for me and required the most drawing from imagination rather than drawing from another image. Below are the beginning reconstructions of all three forms, and then a more in depth reconstruction process for the lily.
The Armadillo Amphitheater
This theater I had in mind to belong to some sort of summer camp held somewhere in Arizona. The stage is perfect for end of camp talent shows or inviting the locals to a small acoustic set. I wanted the theater to feel small and homey for those who would visit.
Bed Side Hero
This rough and tough action star is the purfect protector against the monsters under your child’s bed and is especially good at scaring off the boogey man in their closet. This dynamic character is equipped with movable action joints, a soft plush body, and detachable armor. Sensational for fighting all things that go bump in the night, the Bed Side Hero really is no scaredy cat.
Full Music Immersion experience chair
The FMI chair is great for any child, teenager, or adult that has been on the hunt for that perfect place to listen to their new master playlist. Not only does this chair form perfect to each persons unique body, but it submerges you in the music experience of a lifetime. Find yourself humbled while you are swallowed in a cocoon of immersive sound.
Final
This project definitely challenged my ability to draw from imagination. Creating ideas based off of these abstracted forms did however seem really encouraging and exciting from an industrial design viewpoint. Talking with others in critique was actually one of my favorite parts of this project because everyone seemed so eager and excited to be creating these things purely from imagination!