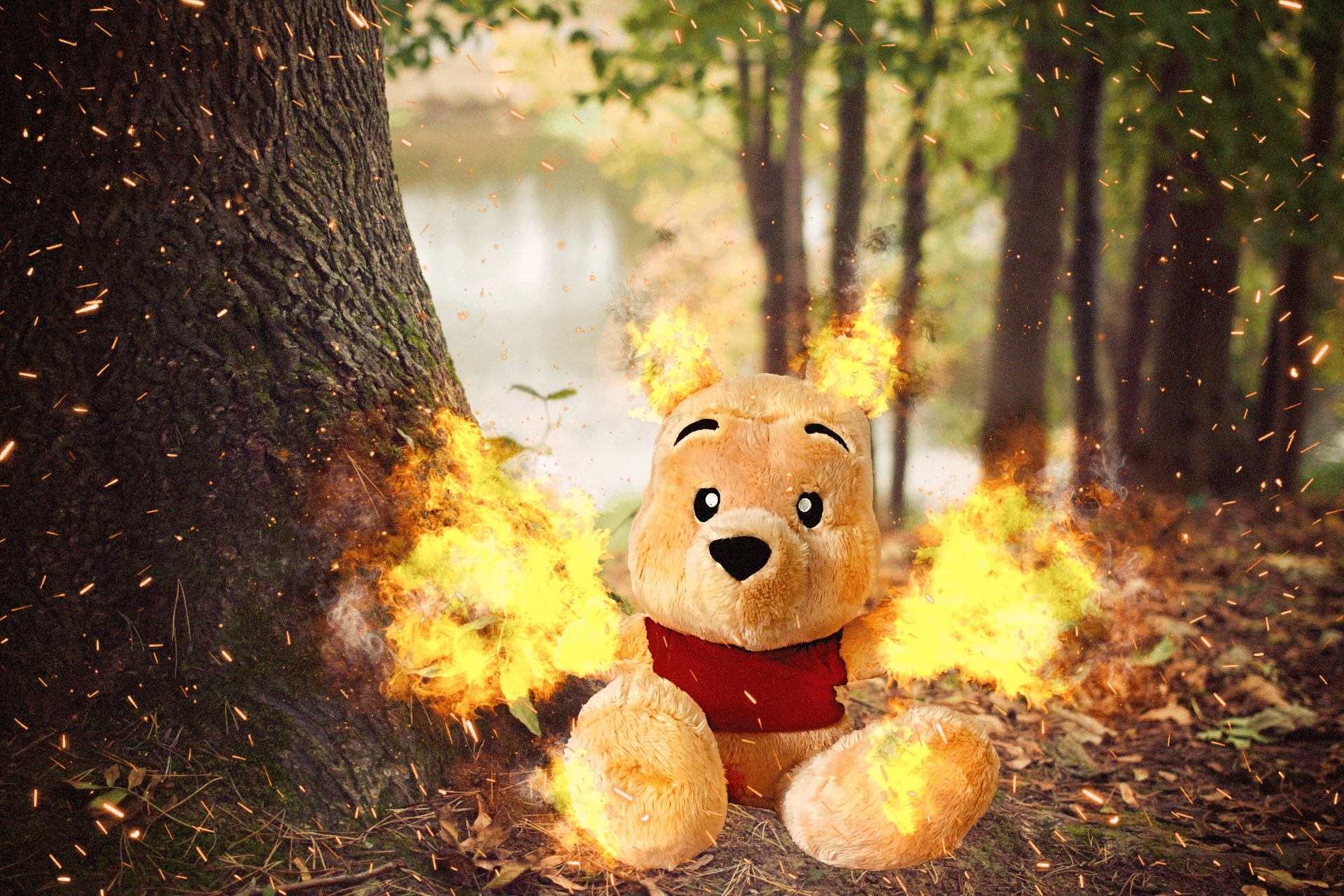
In this image I have my stuff Winnie the Pooh Bear shooting fire from its paws. Before I began this project I thought it would be fun to learn how to do a fire effects. So I watched a couple of tutorials on YouTube and found that look fun to do. The main way I used to create the fire here was using custom brushes and painting the fire on multiple layers. I like Avatar The Last Airbender and Winnie the Pooh. So in this image I referenced fire benders from Avatar, and made Winnie the Pooh fire bending.
I didn’t really have a dream about this but I had some thoughts when I was little, that if I threw my toys away or lose them that the toys would get sad or angry at me. So the “story” in this image here is that Pooh was abandoned in the forest and got really angry at his owner. Because Pooh got so so angry, he gained the ability to fire bend. With this new found power he will get revenge on his owner for leaving him.
 1. So I first began with taking a picture of my stuff animal and putting it into photoshop.
1. So I first began with taking a picture of my stuff animal and putting it into photoshop.
 2. Then I removed the background from the image, using the eraser and the quick selection tool.
2. Then I removed the background from the image, using the eraser and the quick selection tool.
 3. Then I copied Pooh and inserted him into an image of a forest.
3. Then I copied Pooh and inserted him into an image of a forest.
 4. Before I began this project I downloaded custom paintbrushes. These paint brushes were used to create fire effect. The brushes I downloaded had a smokey design that looked like fire. Then here I painted the base of the fire using orange and the custom brush. I painted some fire on the ears, feet, and around his hands to make it look like he’s shooting it out and was partly on fire.
4. Before I began this project I downloaded custom paintbrushes. These paint brushes were used to create fire effect. The brushes I downloaded had a smokey design that looked like fire. Then here I painted the base of the fire using orange and the custom brush. I painted some fire on the ears, feet, and around his hands to make it look like he’s shooting it out and was partly on fire.
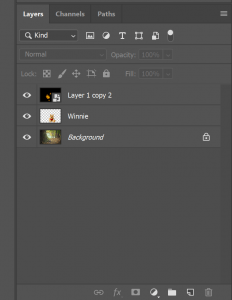
 5. Then I duplicated the layer of fire I painted and changed the new layer blend mode to vivid light. And then duplicated the layer again and changed blend mode to color dodge. Also added a layer mask to the color dodge layer.
5. Then I duplicated the layer of fire I painted and changed the new layer blend mode to vivid light. And then duplicated the layer again and changed blend mode to color dodge. Also added a layer mask to the color dodge layer.
 6. Then I added a color fill layer that’s black at the bottom of the layers, this black layer will be used later to add some black to the fire.
6. Then I added a color fill layer that’s black at the bottom of the layers, this black layer will be used later to add some black to the fire.
 7.Then I converted all the layers of fire into a smart object.
7.Then I converted all the layers of fire into a smart object.
 8. Then I selected only the fire part using color range in the select tools and removed the black that was not on the fire. The black is still on the fire part, making it darker overall.
8. Then I selected only the fire part using color range in the select tools and removed the black that was not on the fire. The black is still on the fire part, making it darker overall.
 9. I copied the area that the fire covers in the background and made a new layer from it. Then changed the blend mode to Linear Dodge. This will increase how intense the fire looks. Here I’ve hidden the layer with Pooh on it.
9. I copied the area that the fire covers in the background and made a new layer from it. Then changed the blend mode to Linear Dodge. This will increase how intense the fire looks. Here I’ve hidden the layer with Pooh on it.
 10. I then added a curves layer to the layer I just added, then adjusted how light and dark the flame I wanted overall.
10. I then added a curves layer to the layer I just added, then adjusted how light and dark the flame I wanted overall.
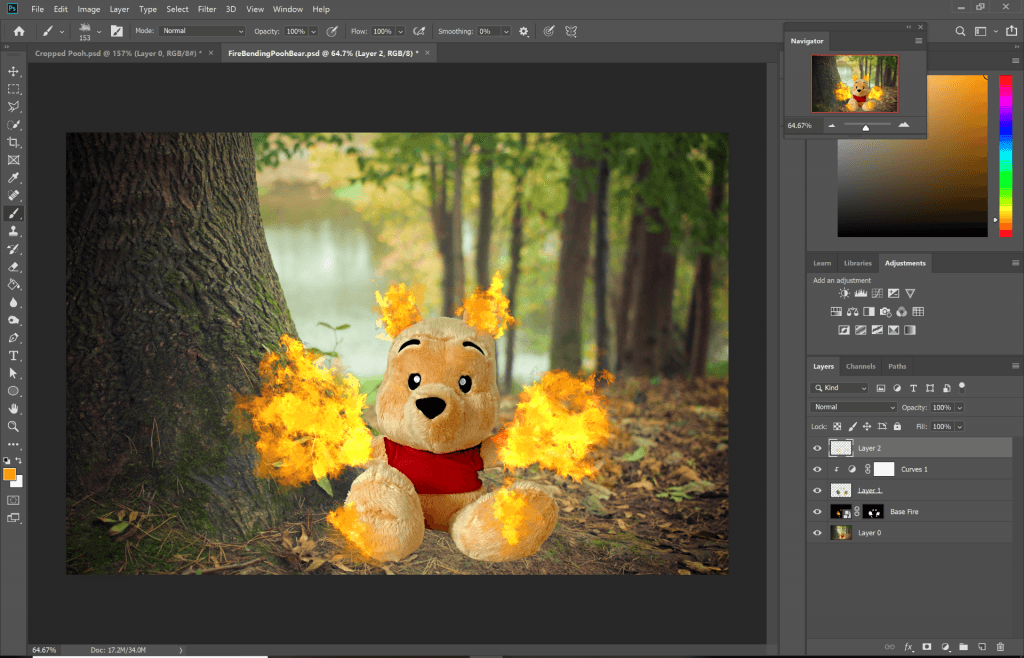
 11. Created new layer and began paint a new layer of fire. In this layer I used the custom fire brush to repaint over my existing fire.
11. Created new layer and began paint a new layer of fire. In this layer I used the custom fire brush to repaint over my existing fire.
 12. I repeated steps 3 through 10 to add a second layer of fire. And then I change the blend mode for this layer mask to Screen.
12. I repeated steps 3 through 10 to add a second layer of fire. And then I change the blend mode for this layer mask to Screen.
 13. I repeated steps 4 through 10 to add a third layer of fire. Except the brush size for the fire was twice it size and the opacity of it was set to 50.
13. I repeated steps 4 through 10 to add a third layer of fire. Except the brush size for the fire was twice it size and the opacity of it was set to 50.
 14. Added a new layer to add black smoke. I used the custom brush I downloaded called smoke and painted certain parts around the fire with the brush in the color black.
14. Added a new layer to add black smoke. I used the custom brush I downloaded called smoke and painted certain parts around the fire with the brush in the color black.
 15. The same as the previous step but with the color white now. This was done to create some white smoke.
15. The same as the previous step but with the color white now. This was done to create some white smoke.
 16. I colored over certain spots on Pooh with an orange soft brush to simulate light emitting from the fire. Then I set the blend mode to overlay.
16. I colored over certain spots on Pooh with an orange soft brush to simulate light emitting from the fire. Then I set the blend mode to overlay.
17. I copied the fire layers, and converted them into a smart object. Then I applied a Gaussian blur with 70 pixels, and then set the blend mode to overlay with opacity 30. Then added a red outer glow in the layer styles.
 18. I made 2 new layers and added different particles using the custom brushes I downloaded.
18. I made 2 new layers and added different particles using the custom brushes I downloaded.
 19. Then I added some inner and out glows to the layer to make the particles look like sparks.
19. Then I added some inner and out glows to the layer to make the particles look like sparks.
 20. I adjusted the overall colors by adding a Color Balance layer. Then increased saturation and vibrancy in the Vibrance layer. I then added a black gradient to make it look darker over. Then lastly I added a grain filter.
20. I adjusted the overall colors by adding a Color Balance layer. Then increased saturation and vibrancy in the Vibrance layer. I then added a black gradient to make it look darker over. Then lastly I added a grain filter.