document accessibility
Better structure in MS Word documents to promote accessibility
Better structure in MS Word and PDF documents helps readers with visual disabilities and also has SEO benefits. HTML document structural concepts are now pervasive across many formats like Word & PDF so it’s important for content authors/contributors to be familiar with methods of doc structuring. It’s important for documents posted online to be as accessible as possible. Adjusting styles for headings and specifying heading tags can aid in better structuring MS Word documents to promote document accessibility. Headings are especially important for structuring and organizing pages with lengthy content.
Documents should be structured in a hierarchical manner, generally with one H1 (heading level 1) as the page title. Bolded text sections below that are H2s (heading level 2s) and those nested beneath are H3s (heading level 3s). Document authors should be careful not to skip heading levels, you can’t have an H4 without it being nested inside an H3. Organizing content in heading sections allows sighted users to scan lengthy pages and jump to sections they’re interested in. It’s like chunking information to be more understandable. Similarly, users with assistive technologies, such as screen-readers, can jump between headings in a lengthy page to more quickly get to the information they’re interested in. See WebAIM’s article, Using Headings for Content Structure, for more information about properly structuring a document.
To specify headings in MS Word:
Including alternative text on images in documents:
Adding Alt Text to Images in MS Word
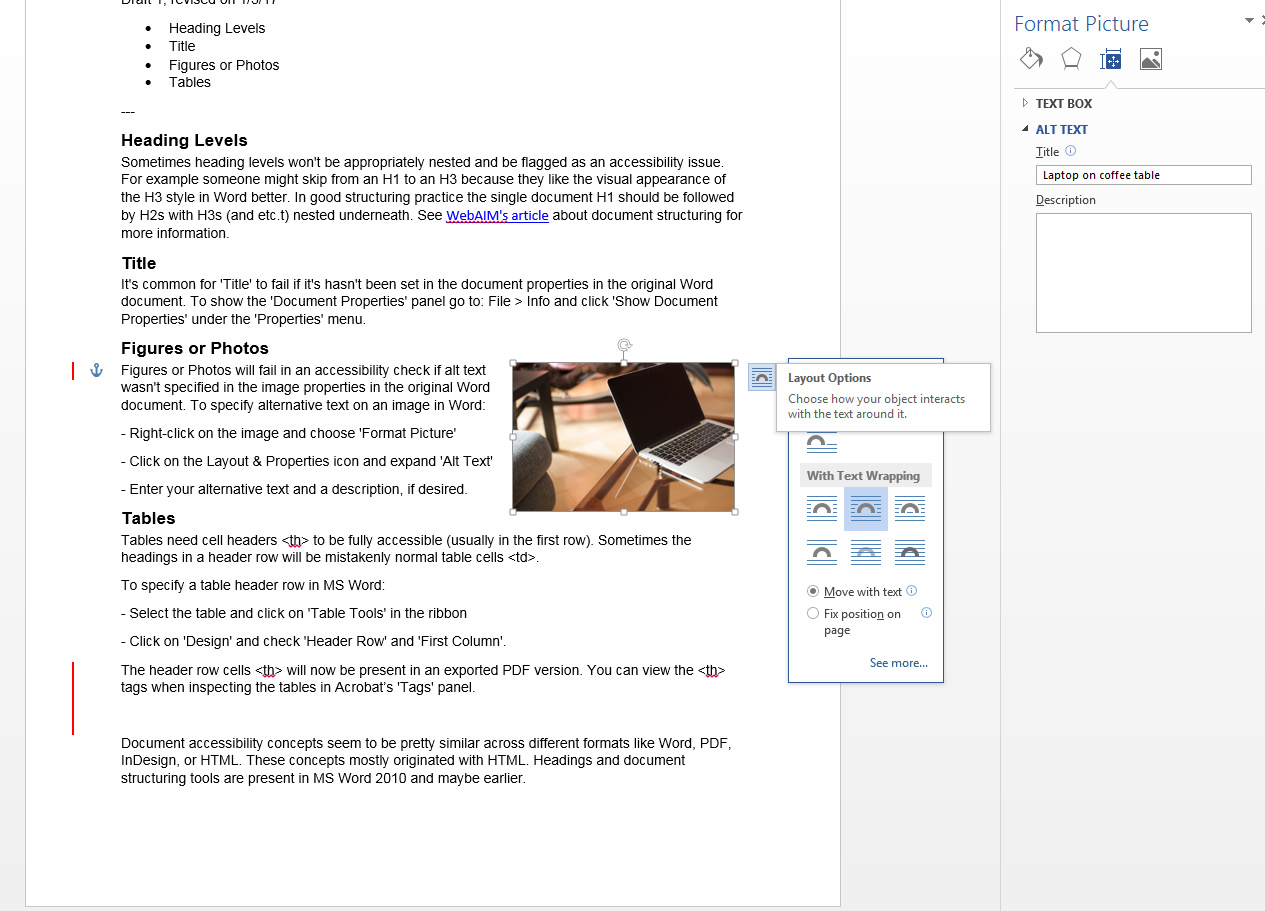
To specify alternative text on an image in Word:
– Right-click on the image and choose ‘Format Picture’.
– Click on the ‘Layout & Properties’ icon and expand ‘Alt Text’.
– Enter your alternative text and a long description, if desired.
Running a document accessibility check in MS Word 2013
To run a document accessibility check in MS Word 2013:
- Go To: ‘File’ > ‘Check for Issue’ button > ‘Check Accessibility’
The Accessibility Checker Panel open to the right of your document and displays Errors and Warnings. - Click on an Error or Warning to get more information about the issue including ‘Why Fix’ and ‘How to Fix’.
Warnings are more subjective than Errors and are similar to Alerts in the WAVE tool from WebAIM. A Warning (MS Word) or an Alert (WAVE tool) may be more like a WCAG 2.0 Level AA concern. In the WCAG 2.0 standard Errors are about equivalent to Level A concerns. The most common type of error in a Word document is missing alt text on graphics, images, or tables. Attached is a screen of what the MS Word Accessibility Checker Panel looks like.
ord Accessibility Checker Panel looks like.