Better structure in PDF documents helps readers with visual disabilities and also has SEO benefits. HTML document structural concepts are now pervasive across many formats like Word & PDF so it’s important for content authors/contributors to be familiar with methods of doc structuring. Adding paragraph styles for heading and specifying heading tags can aid in better structuring an InDesign document to promote document accessibility. Adding alternative text descriptions to all photos in a document is another important practice to enhance accessibility.
Create Paragraph Styles:
Go to the ‘Window > Styles > Paragraph Styles’ panel to start setting up paragraph styles for your normal paragraphs and heading levels (such as H1, H2, and H3). There is typically just one heading level 1, H1, in a page as the page title. A normal paragraph is typically nested within one or more headings.
To create a new paragraph style for a heading:
– Add a text frame with the size and font style you want for that level of heading. Heading 1s typical have the largest font size.
– In the ‘Paragraph Style’ panel choose ‘New Paragraph Style’ from the arrow menu.
– Give it a name like ‘Heading 4 Style’. It takes on the font style characteristics of the text frame you had select.
To give a normal paragraph text frame a heading style select that frame and click on one of the heading styles you created.
Setup Structural Tags:
To setup structural tags in your InDesign document:
– Go to ‘View > Utilities > Tags’ to open the Tags panel.
– Choose ‘New Tag’ from the arrow menu.
– Give the tag a name like ‘H4’.
To tag a heading frame (frame with a heading paragraph style applied):
– Select the heading text frame.
– Click the heading tag (such as H4) you want it to be in the tags panel from the heading tags you created. You will be able to see which text frame have tags applied in the ‘View Structure’ panel.
Other tag-related tips:
– Go to ‘View > Structure > View Structure’ to view the document hierarchy structure branching off from the ‘Root’.
– Go to ‘View > Structure > Show Tagged Frames’ to visually color-code your tagged frames. In my example document, H1s were red, H2s were green, and H3s were blue. Normal paragraphs, P, were just light gray.
Adding Alt Text to Images in InDesign:
It’s important for all photos in a document to have alternative text descriptions. You can add alternative text to images, graphics, or photos by using the ‘Object Export Options’ panel.
To add alternative text to an image in InDesign:
– Select the object/photo that you want to add alternative text to.
– Go to:’Object > Object Export Options’
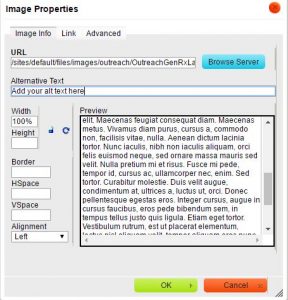
– Enter alternative text for the object/photo you selected in the ‘Alt Text’ tab. It’s possible to set custom alt text for an image or choose text from a structural tag previously applied.
– Choose ‘Custom’ from the menu to enter custom alternative text for the photo.

Document accessibility related panels in InDesign