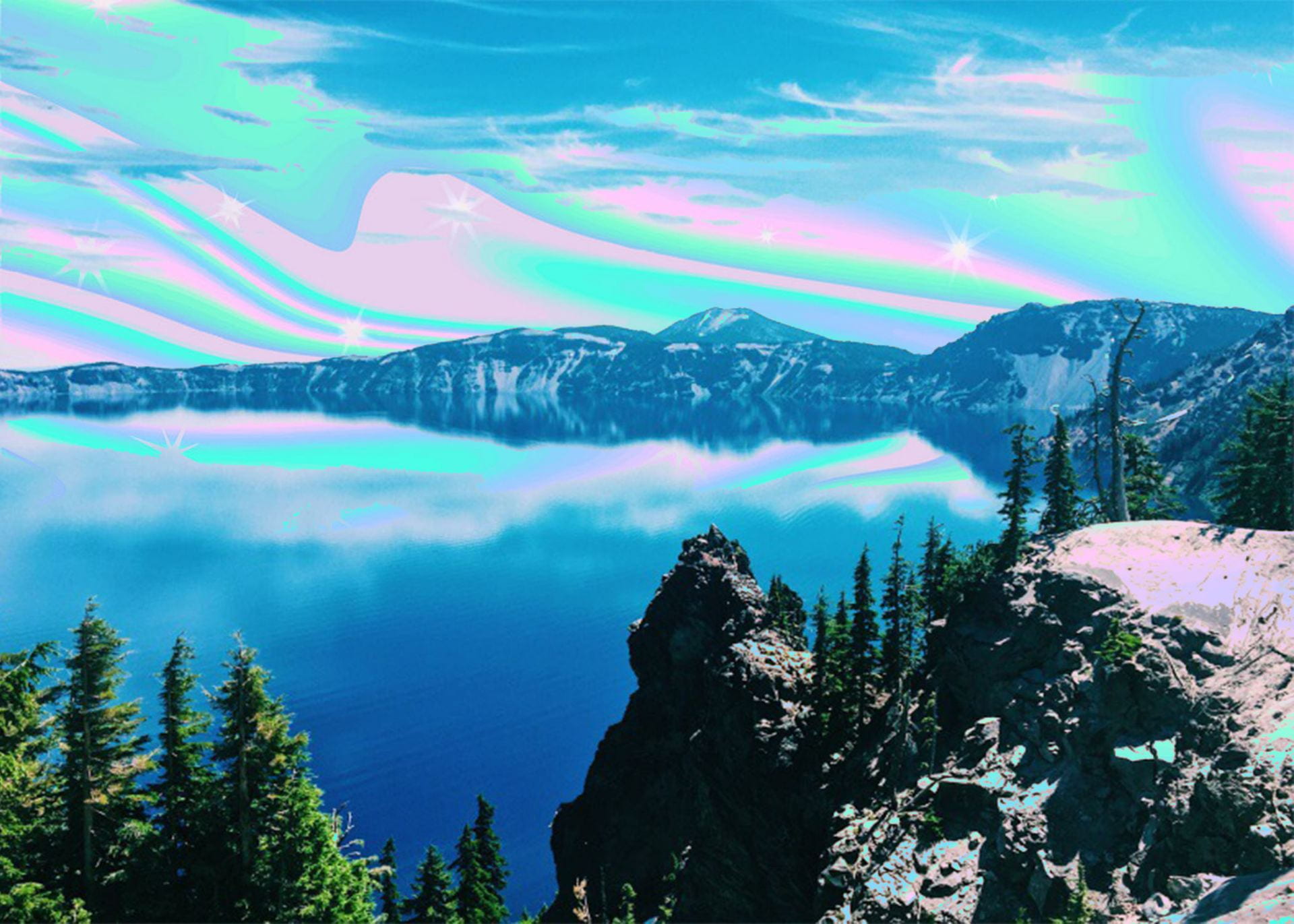
Background layer:
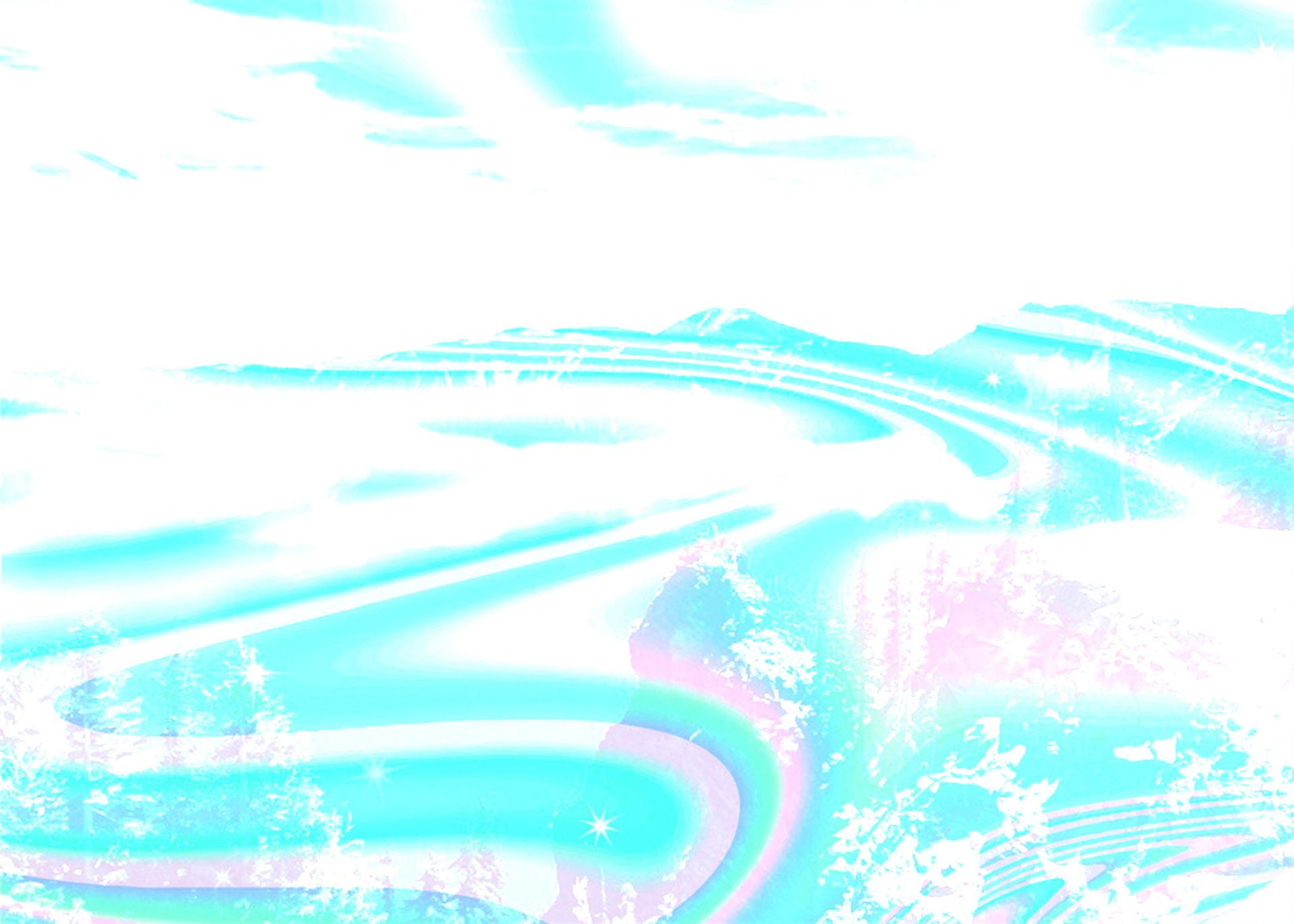
Blend Layer:

Normal: Normal is the default blend mode and just applies opaque pixels over the pixels below them. To see the layer below, you can lower the opacity of the blend layer.
Dissolve: Like normal, to see the layer below you must lower the opacity. Dissolve shows the pixels in a type of grainy and noisy way. This blend mode looks like the fuzzy TV channel.
Darken Category: All the modes in this category turns the results darker. Any white parts in the blend layer are removed and do not show up in the result, any colors darker than white will be darkened.
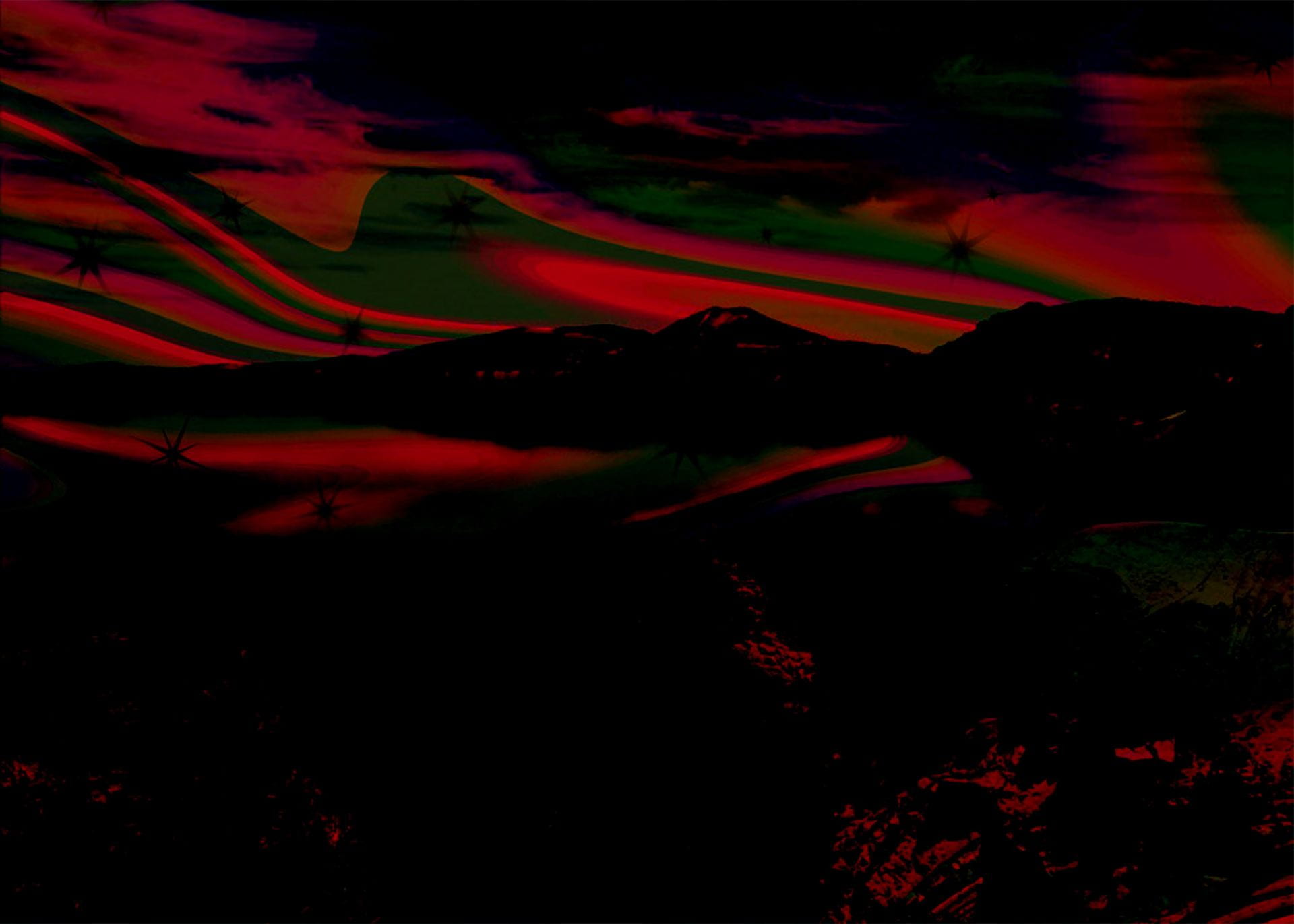
-Darken: Darken does not blend the pixels, it compares the colors of the two images and chooses the darker of the two. 
-Multiply: Multiply uses the luminosity of the two images to make changes. It multiplies the luminosities of the background layer by the blend layer. The results of multiplying the luminosities will always make a darker color. 
-Color Burn: Color burn increases the contrast between the background and blend layers, which reduces the highlights.
-Linear Burn: Linear burn decreases the brightness of the background layer. This mode produces one of the darkest colors in this category.
-Darker Color: Darker color compares the background and blend layer and keeps the darkest color of each of them. Darker color uses the combination of all RGB colors.
Lighten Category: This category is the opposite of the darken category, anything that is black will not show up in the result.
-Lighten: Lighten looks at the color of the background and blend layers and picks the lightest of each. 
-Screen: Screen brightens the result based on the luminosities of the background and blend layers.
-Color Dodge: Color dodge decreases the contrast between the two layers, emphasizing the highlights.
 -Linear Dodge: Linear dodge brightens the colors of the background layer and increases the brightness.less
-Linear Dodge: Linear dodge brightens the colors of the background layer and increases the brightness.less
-Lighter Color: Lighter color uses the combination of the RGB colors to compare the background and blend layers and keeps the lighter color of the two. 
Contrast Category: If a color is less than 50% gray, a lightening effect is added. If a color is more than 50% gray, a darkening effect is added.
-Overlay: Overlay uses the screen blend mode on colors that are less than 50% gray and multiply on the colors that are over 50% gray. 
-Soft Light: Soft light is a softer version of overlay with a lot less contrast. It is based of the luminosities of the layers.
-Hard Light: Hard light uses the brightness of the blend layer to combine the multiply and screen layers. It is like overlay but more intense. 
-Vivid Light: Vivid Light is like overlay and soft light where less than 50% gray is lightened, and more than is darkened. Vivid light is a lot more intense and vivid.
Inversion Category: Uses differences between the background and blend layers to make the results.
-Difference: Uses the difference between the background and blend layer pixels. White inverts the colors of the background layer. 
-Subtract: Subtracts the pixels from the background layer to subtract the brightness which makes the results darker. 
Component Category: This category relies on the differences between the primary color aspects to make the result.
Hue: Hue maintains the saturation and luminosity of the background layer and applies the hue from the blend layer. 
Saturation: Saturation maintains the hue and luminosity of the background layer but applies the saturation of the blend layer.