
There’s the syllabus and the study guides. But where’s the actual course?
(See my previous post.)
Students are used to two spaces
Students are used to their classes existing in two spaces: the classroom and the desk.
The classroom is the public space where class “happens”—where they enter to begin learning and where instruction takes place. Their desk (or table, or floor, or whatever) is the personal, tangible space where the stuff goes—handouts, notes, textbook, laptop.
One of the biggest conceptual obstacles for students new to online courses is that the classroom space and the desk space are collapsed into one flat, online space.
One of the biggest mistakes we make when we design online courses is to give students an experience that looks only that second space: just like a pile of stuff, with no class space. (If you put a student in a cubicle with a textbook, a stack of DVDs, and a syllabus, she probably wouldn’t understand that to be a class.) Here are our mistakes:
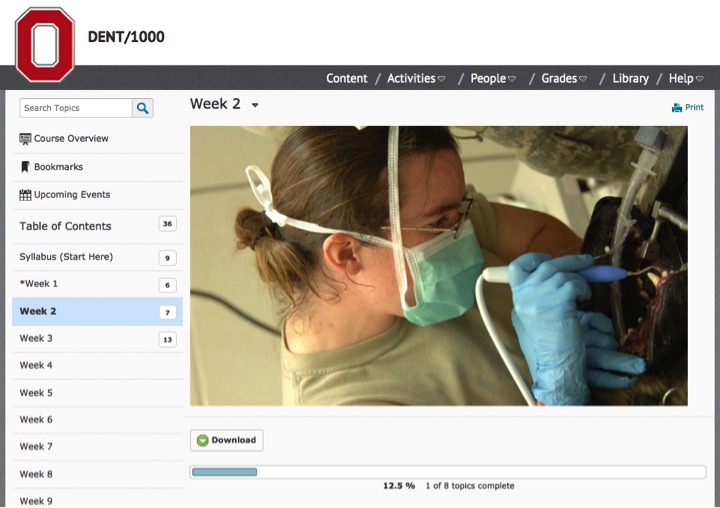
- The LMS (Carmen) resembles a file repository.
- The emphasis is on lecture videos placed in as files in a list.
- The content modules are organized by file type.
- The materials are in one place, the syllabus in another, and the assignments in yet another.
We can create a natively digital space
An online space will never be the same as a physical classroom space, and trying to simulate that space and experience (for example, with long lecture videos taken in a lecture hall) often only makes the online experience seem secondhand or false, a simulacrum.
The key is creating a native online experience that appeals to students’ understanding of space on the web. Making an online course, on online’s terms, instead of recording a classroom course and just uploading the files for students.
Visual first
The web is visual. Students who use the Internet are used to seeing abundant images and video, concise text, and pleasing layout with white space. It’s not just a matter of prettying things up or adding decoration to engage and attract; students learn better from words and pictures than from words alone.
To operate in this medium, we need to take advantage of its strengths. And if an online course experience is really inauthentic and badly done, students are going to be turned off, are going to doubt the instructor’s or institution’s credibility.
More like this:
Less like this:
Web pages instead of files
A critical part of making a visual, web-first course is putting content into web form. I think it’s fair to say that students still want a second, personal space outside of the online course—whether it’s keeping notes in another program, printing out the calendar, or whatever. But your instructional materials, the parts that you want students to perceive as “the class,” should be a native part of that web experience.
- Lecture videos: Instead of posting lecture videos as content in the course, embed the most helpful pieces of those videos onto a web page, surrounded by supporting text and images. Make the web page the main content, with text, images, and videos each used.
- PowerPoint files: Instead of just embedding PPT files for your students to scroll through, you can turn the text and images into a web page. You could also use e-learning software like Softchalk to create a horizontal, paginated version if that’s a better fit for your content.
- Syllabus and supporting documents: Things that exist in the personal “hold in my hand” space of a traditional class may be best left in that form for an online class. Lots of students want a syllabus to save or print. You can put this information into web page form though, too, so that students can find the information quickly when they’re online.
Intuitive, guiding navigation
Approach the design of your online course from the perspective of a web designer (or find a colleague who has some experience with that). How do you arrange things so that your users (students) will go to the places you want them to go and do what you want them to do?
We don’t have a lot of control over the navigation of the entire Carmen LMS, but we can structure the content—what makes up a module, what the order is, what the hierarchy is. We can create an intuitive structure that walks students through the paths we want them to take and gives them the help and resources they need at each step.
Verbs instead of nouns
It’s important to build in temporal cues and affordances to help students understand the course as doing and not just as stuff. See my blog post on orienting students to the time and sequence of an online course.
No one has figured out a single best approach
The exciting (or scary?) news is that no platform, institution, or instructor has figured out an ideal standard visual space. In 2014, most online courses look like they could have comfortably coexisted with America Online or Compuserve. It’s an opportunity for instructional designers and faculty to experiment. It’s a situation where a little bit of playing around, even if we’re amateurs in this area, can yield vastly better results.
Some resources I’ve found helpful to explore:
Accessible HTML templates for Carmen: Some customizable CSS templates that you can use to give your Carmen web pages a consistent and more visual appearance. (Here’s an intro to what CSS is.)
“What Screens Want”: A visual essay on what it means to design natively for screens—for “digital canvases.”
Stock photos that don’t suck: Links to some free photos that are better than typical (terrible) stock photos. Also see Flickr and Google Image Search, which both offer options to search for photos that you can reuse or modify.
Butterick’s Practical Typography: An overview of good typography, including web type, and an example of a visual web space with no pictures.
Dash: An online learning platform with short lessons on HTML, CSS, and Javascript. It would only take a couple of hours to go through the lessons, and when you were done you’d know enough to be an HTML master in Carmen. (Seriously!)