Ideation
This project was a very fun experience, especially because I got to work in tandem with another designer, Alizeh Hasan. This came with both benefits and challenges, but overal I feel was very beneficial, as I would have never come up with design we ended up with if I was working alone.
We started our process by coming up with ideas for our mechanism after we were shown videos on some sample ideas in the project brief. We went through a lot of websites and scrapped a lot of ideas, here’s a post-it of all our potential ideas:

The ideas listed are:
Swing (We wanted to do a sort of diorama with a swing going between our 2 styles, this idea got the farthest before being scrapped.)
Lenticular (The idea that sprouted into the final piece, a shifting image that changes based on the viewers position.)
Origami (A side idea, never really went far.)
Waterwheel (Another thought on a diorama, with a waterwheel-like mechanism meant to carry our concept.)
Kirigami (An interesting concept but wasn’t practical for what we were going for.)
Piñata (Another idea where we would have a two sided piñata we could hang and would spin for our animation.)
Paper Wheel (A prototyped design that was meant to almost work like a spinner in a childrens book, pictured below.)

These were most of our drafted ideas, but we both saw a lot of promise in the Lenticular Image idea, so we started searching for ways to do this and we found a few cool examples we used as inspiration:

(Image from WebUrbanist)
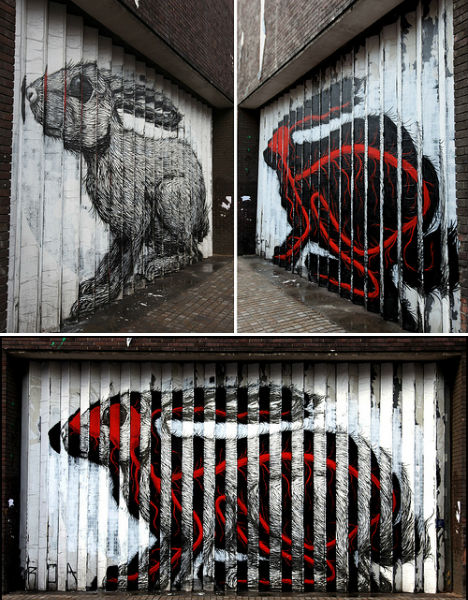
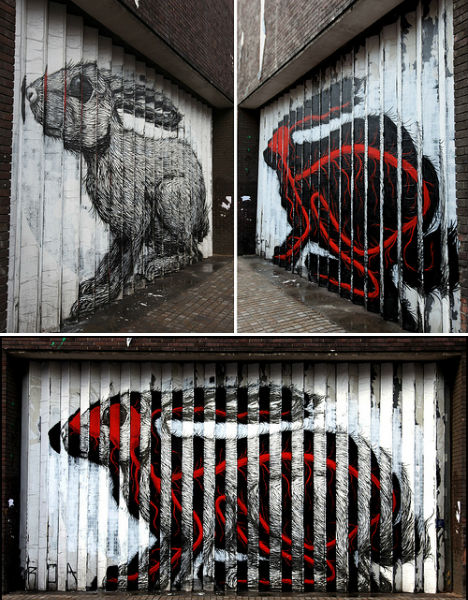
This was the piece that was a basis for a lot of ideas, we wanted to do a reveal of a similar form like was done in this street art of a rabbit. We also possibly wanted to include psychedelic imagery to push this idea of a reveal into a separate dimension of space into our form.
After we figured this out, we started thinking of both ideas for the final mechanism, as well as ideas for our concept: what we wanted to actually do this reveal on.
I’ll start with the process of the mechanism, as this came first in the production process. It started with the idea to create a board with vertical slats that would have our two images on either side. Here’s the image that sparked this idea.

This didn’t have quite enough movement, as it only required movement of the viewer, not the piece itself, so we decided to make a more dynamic piece while still maintaining this base idea.
Production
I started rendering ideas on how we would do this in blender, and here are two ideas we had.


As you can see, the panels lay flat and connect, and you can lift them up and flip them. This was close to our finalized idea, with the only main change from here to the final being how exactly the mechanism worked to flip each panel. It ended up changing to a simpler system of a hinge piece bolted to the bolt, and bolted to each panel, so you could lift it up, flip, and place back down on just these hinge pieces that would rotate. This is pictured below, and shown in our final for a better understanding of this concept.
Video of final mechanism
This is our final composition of the mechanism, and is also recreated using the same mechanics in the final digital render, shown at the end.
The process of making the physical mechanism was a bit time consuming to say the least, here is how that journey went:




It was just a long day of sawing, sanding, painting, and assembling the pieces to work like the mechanism I had rendered digitally. The first version of this luckily went well enough that the piece functions as it should, and I just printed and glued each frame of our art piece onto the board and was finished with the corporeal rendition of our work.




I’ll talk a little about the process of the artwork portrayed on our board now, but see Alizeh’s post for a more in depth review.
We started with the idea to do a reveal of the mindset or lifeforce of a creature, but this quickly changed into an idea about “Design Responsibility.” There were a few ideas in this category, especially ones considering the evolution of design over the course of history, and how society has changed with that. I had an idea to do an image of the evolution of furniture, using a couch as a medium, and the contents of the couch would change when the panels were flipped. I also had an idea to do a different designed object on each frame that would progress in time as the panel was flipped, for example, a king Louie chair would evolve into the clear plastic mimicked rendition of this chair made in the modern day.
As I continued to work on the mechanism, Alizeh continued to work on the concept and eventually came up with the idea of “Simulation Theory” through mind-mapping. This concept is essentially the plot of the matrix: We live in a constructed reality outside of the “real” universe: we live in a simulation. This idea really stuck, and she started drafting drawings to show the concept. We landed on using a face as the subject, and transforming it from looking like a real reality to a more simulated reality. Alizeh sent me this image and I took it into photoshop top shift the real version into a “simulated” version.


The image on the left is the final version of the “real image” while the image on the right is the precursor that she made to the “simulated image”
I highly appreciate synth-wave and vaporwave aesthetics, and thought they would fit perfectly to describe the simulated reality we were going for, and so that is the direction in which I pushed my photo editing. I took the ‘precursor’ image and messed with the colors a lot, added a lot of outer-glows to things to give it a neon effect, added a high saturation background to push the computer aesthetic, and gave everything a glowing outline to again push this simulated neon vibe. I also added a subtle version of the code from The Matrix, to give a characteristic nod to a piece of media that heavily describes the concept we were chasing.


These were the two final results from the process of the art, and I’m quite happy with how both came out, they definitely push our narrative, especially with how the eye is closed in the ‘real’, showing that the individual is blind to the fact that they are in a simulation, but it is open in the ‘simulation’ showing that their proverbial “third eye” has opened and they are aware of the true reality.
The last part of this process was the creation of a digital version of our mechanism, to push our narrative even further, and give a bit of that diptych in how their is a real and simulated version of our mechanism as well.
The process was relatively simple, I have a few years of experience in blender and so the hardest part was really just the animation, but once I got it down for the first board, or the first slice of the pie as you might say, it was pretty simple to figure it out for the rest. I put the board in a neon lit room and flipped each piece between the two realities. This is the final result of that.
This project went shockingly well, and I am ecstatic with the result, I think our narrative pushes through really well and it’s a cool concept to begin with and I’m grateful to have had Alizeh come up with such a successful idea for our artwork.
Final project: Dynamic Pages































































































































 I started by drawing the outer trees. Instead of drawing each individual tree I found it a better process to use a brush and spin it to create the depth in every tree. I really like how this part came out and definitely feel it represents the “vast” criteria.
I started by drawing the outer trees. Instead of drawing each individual tree I found it a better process to use a brush and spin it to create the depth in every tree. I really like how this part came out and definitely feel it represents the “vast” criteria.







