Month: June 2017
The many benefits of inclusive design and good accessibility
Digital accessibility is not just about meeting the needs of the disabled or catering to edge cases. Good accessibility impacts everyone5. The benefits of good web accessibility go beyond ADA compliance and risk management. Using effective headings and document structuring can help improve your SEO and search engine placement which benefits your organization and all site visitors. Inclusive design seeks to use digital accessibility techniques to benefit all website visitors.
Specifying headings to structure your page
Making something, like a title, bold doesn’t make it an actual header, that’s a pseudo-heading. The CK-Editor toolbar in Drupal has an option to specify a proper heading (such as H1, H2, or H3). Screen-reader users have an easier time scanning page content that has been divided into headings and sub-headings. Special key commands allow them to jump between headings to scan the page. The Communication Services staff at the College of Arts and Sciences have put together some great video tutorials about using headings to promote good accessibility2. See the References at the bottom of this page.
Specifying alternative text on images, hyperlinks, and links to documents
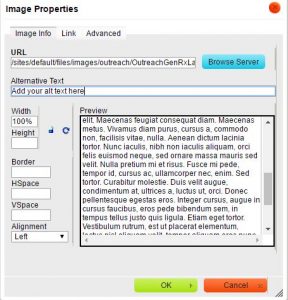
Specifying alternative text on images helps a screen reader user tell image means and it’s relation to nearby content. Making your online content friendly for screen-readers not only benefits the visually impaired but others who use text-to-speech apps5. In certain contexts, like while driving in a car, people may choose to listen to your content through a text-to-speech app rather than visually read it. Audio narration also helps people follow along with the narrative while they are reading. Many text-to-speech apps highlight what is being read.
Alternative text should also be added to hyperlinks. To add alt text to a link with CK-Editor click the ‘Advanced’ tab and add your alternative text under ‘Advisory Tile’ (becomes both a hover tool-tip and alt text for the link). It’s a good idea to include the word ‘website’ in your links to external sites to inform readers that they are going to a new site. Relative links are used to build internal links between pages. For example a path might look like: ‘/folder/sub-folder/name-of-page.html’. Absolute links send readers out to external sites. A URL path might look like: ‘http://www.someplace.com/folder/sub-folder/name-of-page.html’.
Instead of just linking to untagged PDF files it’s recommended to create webpages with the same content as the file then place a link to the PDF, if needed. This is because PDF files are generally not as accessible as HTML pages4. It takes more effort to make a PDF file more accessible than an HTML page. Many universities and schools of pharmacy are already creating student manual documents in HTML format. Some post important current student information in both HTML and PDF format. The ‘ASC CE Training Links to Files’ training video4 says its’ imperative that you indicate the file type in the link text such as including ‘[pdf]’ in brackets.
Making data tables accessible
It’s important for tables to be made accessible as possible to those using screen readers. The most common issue for Word documents with data tables in them is missing table row headers <th> (usually in the first row).
You will be able to see the <th> in the table structure in Acrobat Pro’s ‘Tags’ panel after you’ve exported to PDF. Missing table row headers can also be added in Drupal’s CK-Editor or another HTML editor app, like Dreamweaver or Kompzer.
References
1) ASC Communication Services. ASC CE Training – Accessibility. The Ohio State University College of Arts and Sciences. 2015.
2) ASC Communication Services. ASC CE Training Headers and Accessibility. The Ohio State University College of Arts and Sciences. 2015.
3) ASC Communication Services. ASC CE Training – Alternative Text. The Ohio State University College of Arts and Sciences. 2015.
4) ASC Communication Services. ASC CE Training Links to Files. The Ohio State University College of Arts and Sciences. 2015.
5) Paul Boag. Accessibility is not what you think. Boagworld. 2014.
6) Accessibility at Penn State [Internet]. Tables for Data in HTML. Pennsylvania State University, University Park, PA. [cited 13 Feb 2016]
Periodic Review of Website Content for Broken Links is Important
It’s a good practice for website owners stakeholders to review their online content for accuracy at least every three months in order to meet the informational needs of their website audiences. I noticed one department in a major university had some pages that hadn’t been updated for over ten years. Sometimes organizations are great and producing internal reports and self-studies but a disconnect develops with their online presence.
One important item to have on the content review checklist is checking for ‘broken’ links. Notes on what links to fix can be added to your content audit spreadsheet. In order to keep your web pages useful and relevant, it’s important for area stakeholders to review their web areas for broken links or out-of-date content at least once per quarter (three months). Neglecting to update links to external sites can give site visitors a bad impression of the organization when the links they try to follow don’t work.
The web is ever-changing. As external sites you link to are redesigned, over time their URL paths change causing links in your site to break. Sometimes responsible web developers will create redirects to new URLs. When you notice redirects happening in external sites that’s a sign that a link is in danger of breaking in the future. In the next redesign, the developer of that site may forget to add another redirect so it would be best to update your link to the new URL as a precaution. Some content management systems, like Drupal, have the ability to automatically create redirects whenever a page’s URL path changes. That is good for other sites linking to the CMS powered site and good for its SEO (search engine optimization).