Research and Iterations
To make accurate representations of six different words with four squares I researched the words and used the elements and principles that we learned in class to create concept ideas. To see this research, click: research
Making squares using combinations of the elements and principles helped me to think of ways to manipulate those techniques to create certain moods and environments. To see these, click: elements and principles variations
From there forward, I began to sketch versions of these squares to see which deliveries of the concepts were most successful. To see these iterations, click: square iterations
Draft
Narrowing down the squares, I tried to pick the ones that resonated most with myself. One of the many things that I can take away from this assignment is to make sure to look at it from an outside perspective, which is something that I initially struggled with. With a lot of my designs, I used my own reasoning for the square placement and color instead of a more general interpretation. I now feel like, especially projects that have so much minimalism, it’s important to have a more problem-solving approach rather than a personal goal in mind.
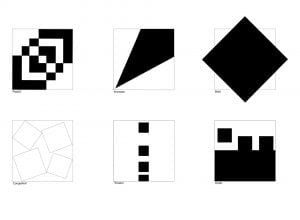
Top row from left to right:
1. For playful I originally used this design because it was the most vibrant one that I had. I tried to use movement by not allowing the viewer’s eye to be directed in any particular direction. Although I liked this design, and those in my critique group agreed, that it doesn’t necessarily fit into the word playful. I would say that this design was too abstract and rigid for the word ‘playful’, but I may keep it in my back pocket for later design inspiration.
2. Increase proved to be the most successful for my draft critique. I feel as though the minimalism of this design makes it more effective by giving the viewer only one thing to look at. I attempted to use both scale and movement in this example. The extreme increase in size widens the scale moves te eye from smaller to larger.
3. For bold, I used the same concept of minimalism as I did in increase. This is purposely the only image that goes outside the 3×3 square; I feel as if “breaking the mold” is a big part of bold’s meaning. I used contrast and going outside of the margins to create emphasis. I also used symmetry so there was no confusion on the eye.
Bottom row from left to right:
4. This design for congested was actually lightly criticized in the critique because the four squares got lost in the background. However, after playing with different colors and line widths, I think I’ll stick with it because I feel as if the lined squares give the eye more things to look at which makes the image feel congested. I used a lack of balance to create a more chaotic and unplanned image and lack of contrast to make the image feel stuck in one spot.
5. For tension, I used the idea of a build-up to express the word. Using unity, I placed squares closer and closer together to signify an increasing build-up of potential energy. It was suggested in the critique that I make the boxes slightly closer/tighter to lessen its bouncy effect.
6. Lastly, for order I attempted to use movement to show boxes going in order one after the other. I found that this idea was too representational and was not received as well as I had hoped.
Rethinking Playful and Order
So it was back to the drawing board for playful and order. I was almost excited about this setback because it gave me a chance to get better at knowing how to make a design decipherable to a first time viewer.
The first image was a redo of ‘order’ that was better received with my peers. I wanted an incomplete pattern because I felt as if the incomplete pattern made there a feeling of more possibly being added to it. The second image and the fourth image was a redo of ‘playful’. I liked the spiraling effect that they had, but I felt as if I could expand upon that more. To see that expansion of ‘playful’ designs, click: playful iterations