Research

To start my design processes for this project, I began researching the game of chess itself. I made myself familiar with different terms and action taken while playing the game. I also explored the characteristics of each individual chess piece. As a class we explored these characteristics and gave a person to what these pieces would be if at a college party, try to compare them to things in our everyday lives.

My partner and I mind mapped and explored possible thees that our entire chess set could take on. The one idea that we both were pretty set on was Starbucks vs. Dunkin. We knew we wanted to do something that was fun and recognizable to others. Once we found a theme that we would follow in that direction, I had the Dunkin Donuts side so I made a mood board inspired by the brand.


I did research on different products and aspects of the brand. In the start, I was very focused on making each piece a different drink; however, I realized pretty early in the process that it would be hard for news/players to identify and distinguish which piece is which. I began doing more research on the company and started to think back to the characteristics each original chess piece has. I started to brainstorm food items, packaging, workers, slogans, etc..
Iterations







In my research stage of the design process, I explored many possibilities of what each individual piece could be. I had a good idea about what I wanted the pieces to be to I began drawling sketches of what I imagined the piece to be. Once I determined what each piece was, I had a very clear vision of how I wanted to display them and at first, drew those. Once I had the piece drawn up, I explored and directed each piece on how it could be built using slice form methods.



I began testing the structure of each piece, quickly and by hand, to just get an idea of how they would look. I was able to get a better understanding of how each piece would fit into one another.

I began drawing each image that I needed for all the piece in the Sketchbook app on my iPad, I focused on the continuous use of the same shades and bending logos. I knew when drawing the images, I was going to have to adjust the sizing once I had a better understanding of what scale I wanted each whole piece.






Once I had each piece drawn in the Sketchbook app, I uploaded the files to my computer. I was then able to upload each image into Adobe Illustrator and make the images vector based.



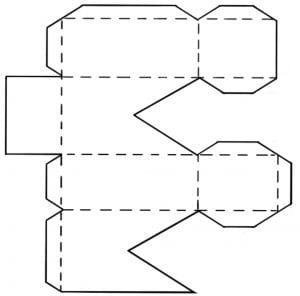
While in Illustrator, I created files and templates for each piece. I wanted to explore chipboard but also wanted a material that I knew was going to be sturdy and not easily breakable. I made the decision to use clear acrylic for the structure of each piece so I knew I would have to utilize the laser cuter. Because of this I created my piece silhouettes and structure in Illustrator.







As I finished creating my piece outlines in Illustrator, I uploaded and cut them out using the Cricut. Here I was able to get a physical look at how my pieces would look even though the material (cardstock) was different then what my final material was.



From the previous step, I was able to fix any major chances I saw with the structure and cuts of the pieces. I also had a better understanding of what size each image component would be, so I went back and adjusted those, while also adding the sliceform cuts.
Production
Once I had all my files completed in Illustrator, I used the laser cutter to create each piece out of acrylic.

I then started off by printing out my images (from Staples) on white cardstock.


I then cut out each individual image. I used my exacto knife to make any scoring cuts so that I could fold any piece I needed to such as the packaging.



I used glue to coat each side of a piece and then placed to needed image onto the acrylic. For the pawns/donuts, I repeated this step 16 times, 1 per side of each 8 pieces, and then another 160 times, 2 per side pieces, 10 pieces per donut, 8 donuts.

As I was gluing the images to each piece, I used acrylic paint to paint the other pieces. I related both steps until all the pieces were complete.
Final composition




My set (Dunkin Donuts) and both sets ( Starbucks set by Claire Sukert).
Concept Statement
Starbucks vs. Dunkin, it is a worldwide controversy that everyone knows they have a strong opinion about. As much as one might say one company is better than the other, they share common products and qualities. In the game of chess each piece has their own characteristics. This chess set correlates each piece to each other and the individual nature of the set was to display the brand company of Dunkin Donuts. Each piece correlates to either a popular product or branding of the company. Through studying the characteristics from original chess pieces, Specific and statistically Dunkin Donut features were chosen that shared those traits. The Queen is represented by an Iced coffee because it is an extremely popular item and is viewed as superior just like the original queen chess piece. The king is the visual of a regular hot coffee, rich and strong as well as popular but it is just plain and boring, almost lazy just like chess piece king. The logo of America runs on Dunkin was created as the rook because a rook “is a solid piece representing the relative safety of the castle and home” which a logo for any given brand does. The bishop carries the trait of knowledge as if they know the board and is filled with all knowing; therefore, the Dunkin visor that all employees wear is the bishop to represent the workers who know the ways of the stores. The knights and pawns go hand in hand. The knights are visualized as a donut box and the pawns are donuts. Knights have the same qualities as a pawn but want to conceal the pawns to outshine them just like the box conceals the donut. This set brings a fun twist to the game of chess but each piece still holds the same characteristics.
Portfolio Project
View final project at Checkmate Project