Blending are done between layers in Adobe Photoshop. There are six families of blending modes: normal, darken, lighten, contrast, inversion and component.
Normal Blending Modes

Normal family only allows adjustments of the opacity of the images. The above image shows (from left to right) the normal mode and dissolve mode in 50% opacity.
-
Normal mode

The image above shows the normal blend mode with 50% opacity. This mode only allows the typical adjustment of opacity. 100% opacity will result in completely opaque top layer, while 0% opacity will result in completely transparent top layer.
-
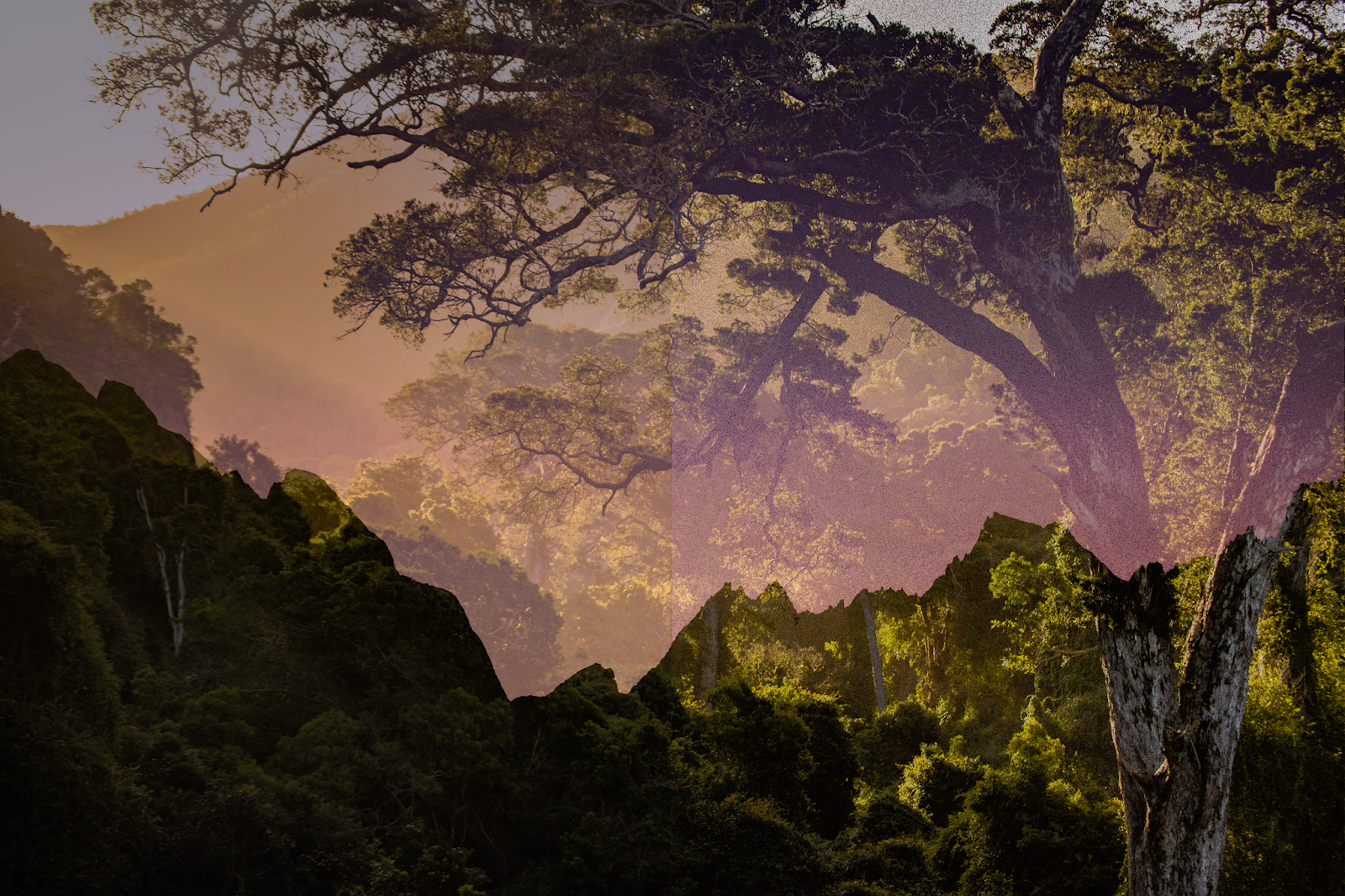
Dissolve mode
 The above image shows dissolve mode with 50% opacity. The only difference with normal mode is the sharper resulting layer, revealing some pixels/noise of the top layer.
The above image shows dissolve mode with 50% opacity. The only difference with normal mode is the sharper resulting layer, revealing some pixels/noise of the top layer.
Darken Blending Modes
Darken blending modes will turn the resulting image darker. White will be invisible while others are darkened. There are five types of darken blending modes (left to right): darken, multiply, color burn, linear burn and darker color.
-
Darken
 Darken blending mode choose to retain the darker color between the two layers, so the resulting image shows all the darker colors.
Darken blending mode choose to retain the darker color between the two layers, so the resulting image shows all the darker colors. -
Multiply

Multiply blending mode blends both layers’ colors and the resulting color will always be darker than both colors.
-
Color burn

Color burn blending mode gives similar result to burn tool, which increasing the contrast and decreasing the brightness based on both layers.
-
Linear burn

Linear burn is similar to color burn, but the brightness decrease is based on the lower layer. In this image, the red part was originally the brightest part. However, since this blending mode depends on the lower layer, the resulting image is darker than color burn.
-
Darker color
 Darker color bending mode is similar to darken mode, but it determines the darker color based on the combination of all channels instead of just one channel at a time.
Darker color bending mode is similar to darken mode, but it determines the darker color based on the combination of all channels instead of just one channel at a time.
Lighten
 Lighten blending modes will turn the image lighter. Black will be invisible and white will retain. Other colors will be lightened. There are five types of lighten blending modes (left to right): lighten, scree, color dodge, linear dodge (add) and lighter color.
Lighten blending modes will turn the image lighter. Black will be invisible and white will retain. Other colors will be lightened. There are five types of lighten blending modes (left to right): lighten, scree, color dodge, linear dodge (add) and lighter color.
-
Lighten
 Lighten blend mode, similar to darken blending mode, compares both layers in each channel and retains the lighter color.
Lighten blend mode, similar to darken blending mode, compares both layers in each channel and retains the lighter color. -
Screen

Screen mode blends the color and lighten the image based on the top layer.
-
Color dodge

Color dodge mode is similar to dodge tool. This mode reduce the brightness of the image by reducing the contrast between the two layers.
-
Linear dodge (add)

Linear dodge (add) is similar to color dodge, but it increases the brightness of the lower layer based on each channel.
-
Lighter color

Lighter color mode is similar to lighten, but it observes the composite of all channels instead of each channel.
Contrast
The contrast blending modes increase the contrast between two layers by brightening the bright colors and darkening the dark colors. There are seven types of blending modes in this family (left to right in the above image): overlay, soft light, hard light, vivid light, linear light, pin light and hard mix.
-
Overlay
 Overlay blend mode always shows the background image. If the blend layer is dark, it darkens the mid-tone color in the background layer. If the blend layer is bright, it lightens the mid-tone color in the background layer.
Overlay blend mode always shows the background image. If the blend layer is dark, it darkens the mid-tone color in the background layer. If the blend layer is bright, it lightens the mid-tone color in the background layer. - Soft light
 Soft light is like overlay, but with softer contrast. As seen in the image, the contrast in the above image is lower than the contrast in the previous image.
Soft light is like overlay, but with softer contrast. As seen in the image, the contrast in the above image is lower than the contrast in the previous image.
- Hard light
 Hard light is also close to overlay, but with more intense color from the blend layer because it does calculation of the brightness values based on the blend layer, not base layer like in overlay.
Hard light is also close to overlay, but with more intense color from the blend layer because it does calculation of the brightness values based on the blend layer, not base layer like in overlay. - Vivid light
 Vivid light is like overlay, but with higher contrast. Since the calculation is based on the base layer, more colors from the base layer can be seen in contrast to hard light.
Vivid light is like overlay, but with higher contrast. Since the calculation is based on the base layer, more colors from the base layer can be seen in contrast to hard light. - Linear light
 Linear light is the combination of linear burn and linear dodge, which are stronger than multiply and screen that are used in previously mentioned contrast modes. It looks similar to hard light but with more extreme colors.
Linear light is the combination of linear burn and linear dodge, which are stronger than multiply and screen that are used in previously mentioned contrast modes. It looks similar to hard light but with more extreme colors. - Pin light
 Pin light combines darken and lighten blend modes, which are stronger than linear burn and linear dodge. Thus, the color appears more solid than in linear light. However, the mid-tones are removed from the blend layer, as seen at the center of the image above, that the color of the trees in base layer looks green like in the original image.
Pin light combines darken and lighten blend modes, which are stronger than linear burn and linear dodge. Thus, the color appears more solid than in linear light. However, the mid-tones are removed from the blend layer, as seen at the center of the image above, that the color of the trees in base layer looks green like in the original image. - Hard mix
 Hard mix only shows basic colors based on the original values. As seen in the image above, only white, yellow, black, magenta and red are present. No shades of colors are present.
Hard mix only shows basic colors based on the original values. As seen in the image above, only white, yellow, black, magenta and red are present. No shades of colors are present.
Inversion
Inversion determines the differences in the base layer and the blend layer and produces a new appearance of the blend layer as explained below for each blend modes. From left, the image above shows blend modes of difference, exclusion, subtract and divide.
- Difference
 Difference calculates the differences of the values between the base and blend layer and shows the result in the appearance of the blend layer. The black color in the blend layer is removed in this blend mode as shown at the bottom of the image above. The white color will invert the color of the base layer negatively.
Difference calculates the differences of the values between the base and blend layer and shows the result in the appearance of the blend layer. The black color in the blend layer is removed in this blend mode as shown at the bottom of the image above. The white color will invert the color of the base layer negatively. - Exclusion
 Exclusion is similar to difference, but the mid-tones are converted to gray as shown in the middle of the image above.
Exclusion is similar to difference, but the mid-tones are converted to gray as shown in the middle of the image above. - Subtract
 Subtract uses the base layer color values and subtract them with the blend layer values. The resulting image looks similar to difference, but the mid-tone values are darker instead of negative, as seen in the middle of the image above. Black color on the blend layer appears transparent.
Subtract uses the base layer color values and subtract them with the blend layer values. The resulting image looks similar to difference, but the mid-tone values are darker instead of negative, as seen in the middle of the image above. Black color on the blend layer appears transparent. - Divide
 Divide is the opposite of Subtract, where dark colors in blend layer produce brighter color (at the bottom of the image above) and bright colors in blend layer is more transparent, showing the base layer (in the middle of the image above).
Divide is the opposite of Subtract, where dark colors in blend layer produce brighter color (at the bottom of the image above) and bright colors in blend layer is more transparent, showing the base layer (in the middle of the image above).
Component Blending Modes
Component blend modes use primary color components, which are hue, saturation and brightness, to change the blend layer. Hue can be described as the color with respect to blue, red and yellow (not black and white) such as in rainbow. Saturation can be described as the intensity of the color, which the primary colors have the highest intensity while gray has the lowest intensity. Brightness can be described as bright or dark, with white as the brightest and black as the darkest. From left, the above image shows hue, saturation, color and luminosity.
- Hue
 Hue changes the hue to the blend layer while preserving other color components (luminosity and saturation) from the base layer. Black and white has no hue, so the image appears grayscale at that part as seen at the bottom of the image above. The color seen other than grayscale is from the blend layer such as the magenta color in the above image.
Hue changes the hue to the blend layer while preserving other color components (luminosity and saturation) from the base layer. Black and white has no hue, so the image appears grayscale at that part as seen at the bottom of the image above. The color seen other than grayscale is from the blend layer such as the magenta color in the above image. - Saturation
 Saturation takes the saturation from the blend layer while preserving the brightness and hue from the base layer. The black part of the blend layer is also transparent and produces grayscale image like in Hue blend mode since there is no saturation associated with black or white. The part of the blend layer with higher intensity shows a more vivid color of the base layer.
Saturation takes the saturation from the blend layer while preserving the brightness and hue from the base layer. The black part of the blend layer is also transparent and produces grayscale image like in Hue blend mode since there is no saturation associated with black or white. The part of the blend layer with higher intensity shows a more vivid color of the base layer. - Color
 Color takes the luminosity from the base layer while taking the hue and saturation from the blend layer. The black part of the blend layer also makes the image looks grayscale. The resulting image looks like Hue blend mode but with different saturation because they take it from different layers.
Color takes the luminosity from the base layer while taking the hue and saturation from the blend layer. The black part of the blend layer also makes the image looks grayscale. The resulting image looks like Hue blend mode but with different saturation because they take it from different layers. - Luminosity
 Luminosity takes hue and saturation from the base layer and luminosity from the blend layer. The black part of the blend layer appears opaque in 100% opacity since black has a high luminosity because it is the darkest. The color looks similar like in Saturation blend mode because they take hue from the base layer. However, they have different luminosity and saturation because they take it from the opposite layer, making the image looks negative as compared to applying Saturation blend mode.
Luminosity takes hue and saturation from the base layer and luminosity from the blend layer. The black part of the blend layer appears opaque in 100% opacity since black has a high luminosity because it is the darkest. The color looks similar like in Saturation blend mode because they take hue from the base layer. However, they have different luminosity and saturation because they take it from the opposite layer, making the image looks negative as compared to applying Saturation blend mode.


