To view the portfolio post click here.
Intent:
Concept statement: A three-way chess game with a Greek Gods theme. Each set of pieces represents either Hades, Zeus, or Poseidon. The chess pieces are representative of the Gods and the things associated with them. Since the three Gods have a history of hating each other we wanted to connect that to the dueling aspect of chess. My pieces are made out of acrylic, cardstock, double-sided tape, pen, and Posca markers. My partners used acrylic and different forms of glue.
Ideation:
For this partner project, I was in a group of three with Isabel Nixon and Kelly Chen.
We started the ideation stage for this project by doing an exercise in class. We had to create icons, symbols, and indexical imagery with themed words. This helped us practice taking concepts and making them visual:
(Picture taken by Kelly)
We used this as a reference photo for one of our images:

https://www.texasrhinestone.com/black-lives-matter-curved-with-fist-vinyl-transfer/
After this exercise, we moved into understanding the history and rules of chess. I was only a little familiar with the game before starting the project so I did a little bit of research to help me understand the game more:
I used this website to get a better understanding of the roles of the chess pieces, how many of each there were, how they were allowed to move, etc.:
https://www.chess.com/learn-how-to-play-chess
:max_bytes(150000):strip_icc():format(webp)/setting-up-a-chess-board-611545-FINAL-5bbccf2c4cedfd0026a0d7b6.png)
https://www.thesprucecrafts.com/setting-up-a-chess-board-611545
I sketched this out just to have a laid-out version of a chess board with the pieces:
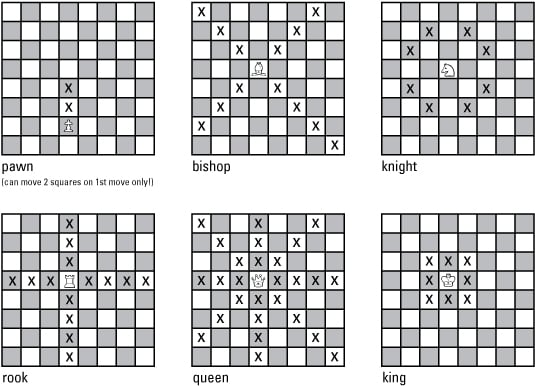
I also used some other sites and images to teach myself the roles of the pieces:

https://family.lovetoknow.com/family-games/list-of-chess-pieces

https://www.dummies.com/article/home-auto-hobbies/games/board-games/chess/knowing-the-moves-that-chess-pieces-can-make-186936/
I looked into the history of chess so that I had a base layer of knowledge about the origins of the game:
As a class, we discussed which pieces would play certain roles at a party. We played a game of chess Jeopardy where we were quizzed on the rules of chess and the roles of the pieces. This helped us review the material we had been learning and researching.
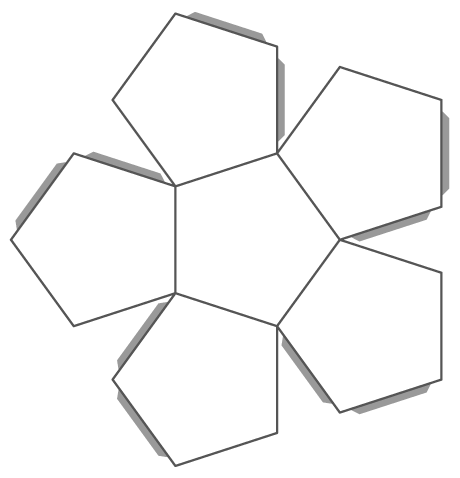
We did two more exercises in class. We used paper to make structures. First, we made paper balls using paper that had slits in it to allow us to put them together to create the sphere structure. We had to cut out the template Taylor gave us and then put the pieces together. This exercise took a long time because it was hard to put the structure together without it falling apart at the same time. I tried to build it on my own multiple times and it would not stay together long enough for me to finish the entire structure, so Isabel and I helped each other put them together. One person held the structure together while the other put the remaining pieces together, and eventually, we both created the spherical structure.
We were both very happy when we both were able to make the forms together:
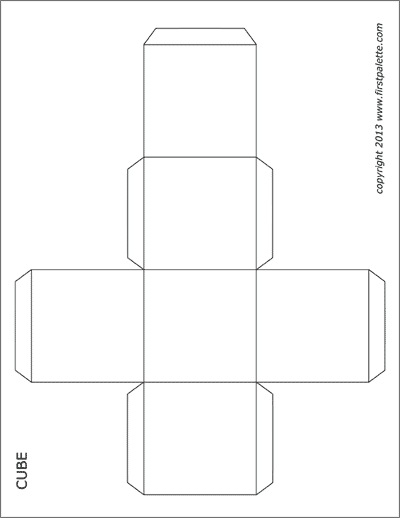
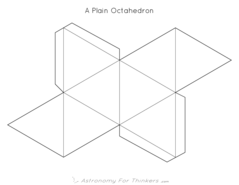
Then we made paper structures using the slip method and templates Taylor had printed out for us:
After doing research and doing exercises in class, Isabel, Kelly, and I moved into our brainstorming stage. Since there were three of us we had to come up with ideas that would allow for three parts. While in the brainstorming process, we came up with a lot of broad ideas and then narrowed them down to 3 specific ideas: our zodiac signs, the three main Greek gods, and “past, present, and future”.
(All pictures taken by Isabel from her sketchbook)
For the Zodiac sign idea, I am a Sagittarius, Isabel is a Virgo, and Kelly is a Cancer. We played around with the elements associated with our individual Zodiac signs.
Sagittarius: Fire, Virgo: Earth, Cancer: Water
Since these are the three elements that are often put together we thought that would work well for the “dual” or “war” aspect of chess. We also thought that the “big three” of Greek Mythology (Zeus, Hades, and Poseidon) would also work well for this aspect of the game. Our “past, present, and future” idea was a little less developed but we thought it could be an interesting concept, especially since we had three people so it didn’t just have to be past and future.
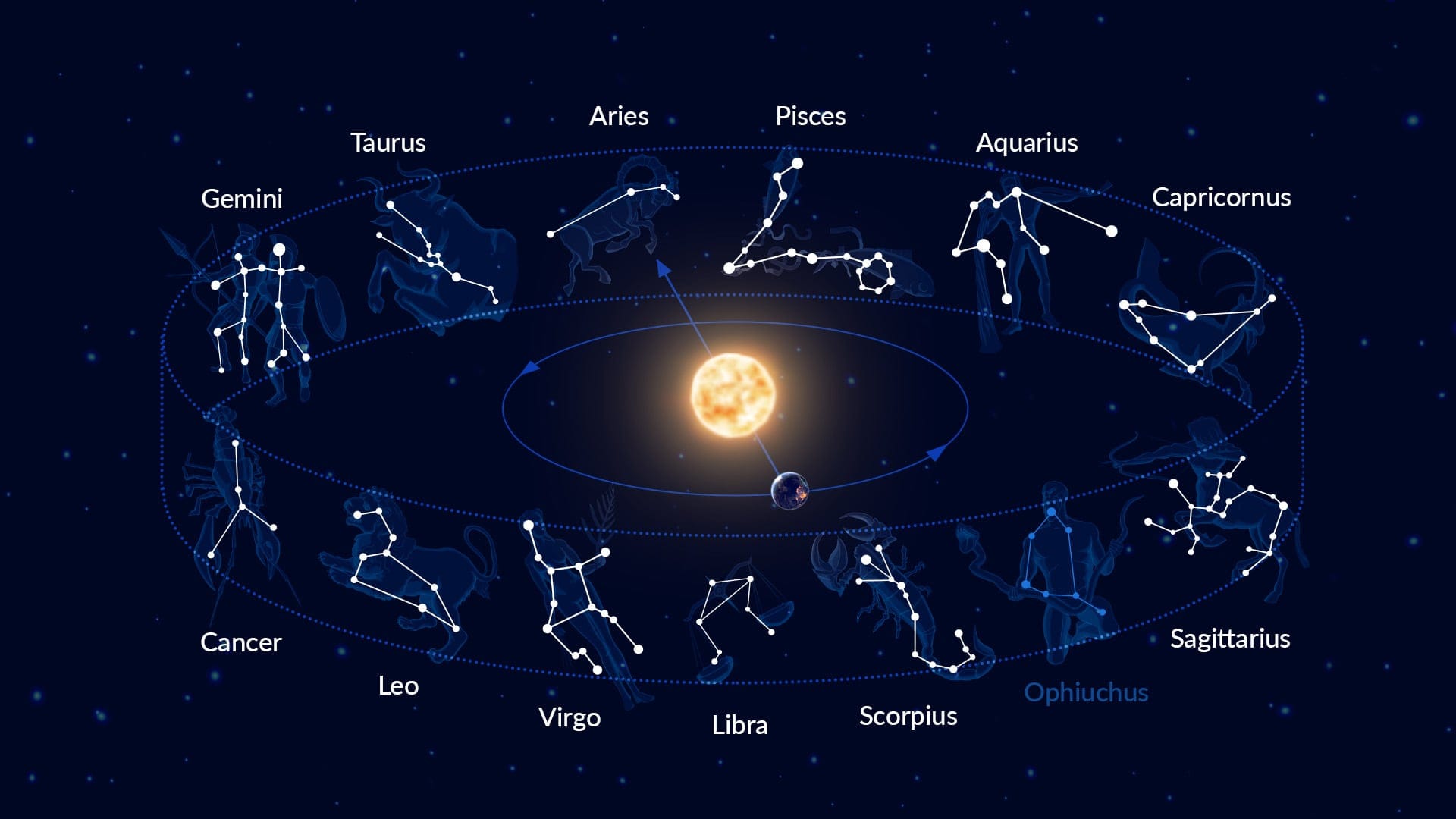
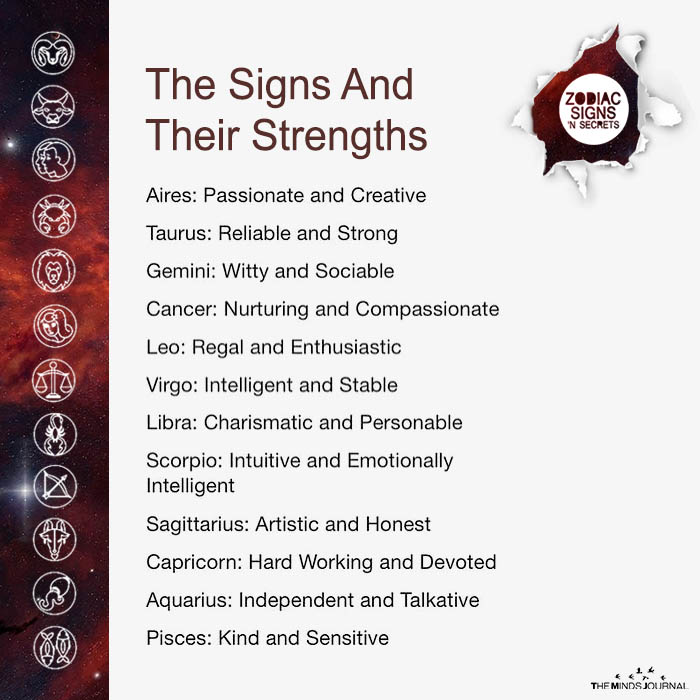
I dove a little deeper into the zodiac sign idea and gathered information about each of our signs.
These are the references I used while sketching and ideating:

https://emma.ca/zodiac-signs

https://starwalk.space/en/news/zodiac-constellations


https://www.usatoday.com/story/life/2022/10/18/sagittarius-zodiac-sign-key-personality-traits-dates/8120501001/
After doing some sketching and ideating outside of class, we came together in class to discuss which idea we wanted to commit to and continue with. We narrowed it down to the zodiac idea and the Greek God idea and ultimately landed on the Greek God idea because we thought it was a better trio. Air is a fourth element of the zodiac signs so we thought “the big three” of the Greek Gods fit better with a three-person group. I was to do Hades, Isabel was to do Poseidon, and Kelly was to do Zeus. We had already decided generally which each piece would represent since the pieces themselves would be different depending on which God they represented. These are the sketches I made from our conversations. I used Procreate to make them:
I ended up switching the pawns and rooks after the sketch because I thought the imagery I had created would be better flipped. I also changed what the King would look like after testing the slip method with a column shape:
Pawns:
The underworld is associated with a lot of fire so that is why the pawns are flames.
Rooks:
Spirits are associated with Hades and do his bidding.
“Like other pieces, the rook captures an opposing piece by occupying its space. The ability to move any number of squares in a straight line makes the rook a formidable piece in a chess game, but that power often takes several turns to carefully develop from their starting position.”
https://www.masterclass.com/articles/what-is-a-rook-in-chess
Used this as a reference/inspiration for the face of the spirits sketch:

https://www.edvardmunch.org/the-scream.jsp
Bishops:
3 fates:
https://www.britannica.com/topic/Fate-Greek-and-Roman-mythology
Their names were Clotho (Spinner), Lachesis (Allotter), and Atropos (Inflexible). Clotho spun the “thread” of human fate, Lachesis dispensed it, and Atropos cut the thread (thus determining the individual’s moment of death).
We decided Hades is most associated with Atropos since the underworld is associated with the dead.
Knights:
I combined Hades’ Cap of Invisibility, Bident, and Three-Headed Dogs to create a symbol that could represent his powers/weapons. The design was inspired by all three plus the helmet of Magneto from X-Men and devil horns since Hades is associated with death. I eventually in Illustrator combined the devil horns, dog ears, and bident prongs to inspire the look of the horns sticking out of the helmet.
Helmet:
https://en.wikipedia.org/wiki/Cap_of_invisibility
Bident:
https://en.wikipedia.org/wiki/Bident#:~:text=A%20bident%20is%20a%20two,the%20ruler%20of%20the%20underworld.
“Hades’ weapon was a two-pronged fork, which he used to shatter anything that was in his way or not to his liking, much like Poseidon did with his trident. His identifying possessions were the famed helmet, given to him by the Cyclopes, which made anyone who wore it, invisible and his dark chariot drawn by four coal-black steeds, always an impressive site.”
https://www.allaboutturkey.com/gods4.html#:~:text=Hades’%20weapon%20was%20a%20two,Poseidon%20did%20with%20his%20trident.
References:

https://commons.wikimedia.org/wiki/File:Greek_helmet-MGR_Lyon-IMG_9724.jpg
https://www.quora.com/Can-we-please-have-one-X-Men-movie-without-Magneto-in-it-Just-one-Isnt-7-enough
King:
The right-hand man/woman to the Queen piece.
Persephone:
https://en.wikipedia.org/wiki/Persephone

Since she is associated with nature, I created the bush sketch with flowers and bugs and the Greek column with vines and flowers growing on it.
Queen:
The most vital piece, so it had to be each God.
Hades:
https://en.wikipedia.org/wiki/Hades

I used this reference to make the skull in my sketch:

https://fineartamerica.com/featured/still-life-with-skull-joe-winkler.html
I was inspired by the blue hair of Hades in the Disney movie Hercules for the blue flame on top of the skull in my sketch:

https://www.imdb.com/title/tt0119282/
Production:
I started by importing the images of the sketches I had created in Procreate into Adobe Illustrator. I used the pen tool to trace over them to create a file for cutting on the Cricut:
I then made a file for the bases of my pieces. What I originally cut out is toward the left and does not have any slits in the middle, but they turned out to be too small:
I had to size them up and recut them. I also added slits to experiment with that function:

After I successfully cut out my bases with the laser cutter, I cut out my pieces using different colors of cardstock and the Cricut. I had to do multiple recuts because things were too small or too big or they got chewed up in the Cricut. I used double-sided tape to add layers of cardstock to each piece. I also used pen and Posca paint markers for details on the pieces. I slipped them into their bases afterward:
Assembling the pieces:
Close up/detail images of the basic cuts and silhouettes of the pieces:
Final images:
Pawns:
Rooks:
Bishops:
Knights:
King:
Queen:
Image from critique:
Isabel’s pieces (pictures taken by Isabel):
Kelly’s pieces (pictures taken by Kelly):
Reflection:
I already had some experience with being in a group of three during the Carnival project, so I found it comfortable to work in a group that size again. We did a lot of the exercises and ideating with each other and then went off on our own ways to create our sets of pieces. It was an equal balance of individual work and teamwork. I did a good job of booking enough Cricut appointments for myself but probably could have been better at booking one or two more laser cutter appointments t experiment with the size of my bases more.
I really liked the theme we came up with and I learned a lot about Greek Mythology while doing research for each piece. I think we picked something that fit a group of three well and also fit the dual aspect of chess well. If I were to do this project again I think I would have experimented with more materials like cardboard, chipboard, etc.





















































































:max_bytes(150000):strip_icc():format(webp)/lsq6-5bd8832c46e0fb002dff4263.jpg)