Research:
The first step I took in the research stage, after ensuring that I understood the assignment prompt, was to research different design quotes to use. The different quotes I gathered are shown below.
-
- “Every great design begins with an even better story” ~Lorinda Mamo
- “Good design is a child of the past as well as the future.” ~Elena Miller
- “Design can be art. Design can be aesthetics. Design is so simple, that’s why it’s so complicated.” ~Paul Rand
- “If you think good design is expensive, you should look at the cost of bad design.” ~Ralf Speth
- “Design is thinking made visual” ~Saul Bass
- “Good design is obvious. Great design is transparent.” ~Joe Sparano
- “Art is not what you see, but what you make others see.” ~Edgar Degas
Exercise 1: Best Gift
For the best gift exercise, we were instructed to compile a list of the best gifts we have received, and the reasons that made them the best. My iteration of this exercise can be found in A3 – Gifting Design – Exercise 1
Exercise 2: Container
For the container exercise, we were instructed to wrap one of our supplies in a container. The utensil I chose was a pair of scissors.
The next step in the research process I took was to learn more about my mentor. To do this, I put together a list of questions that I felt would give me a general understanding of her personality and who she is. The questions I asked her can be found in Getting to Know My Mentor. I chose not to include the completed version of this document, as I felt it was not my information to disclose. The items I used from this document, however, are contained later in this process.
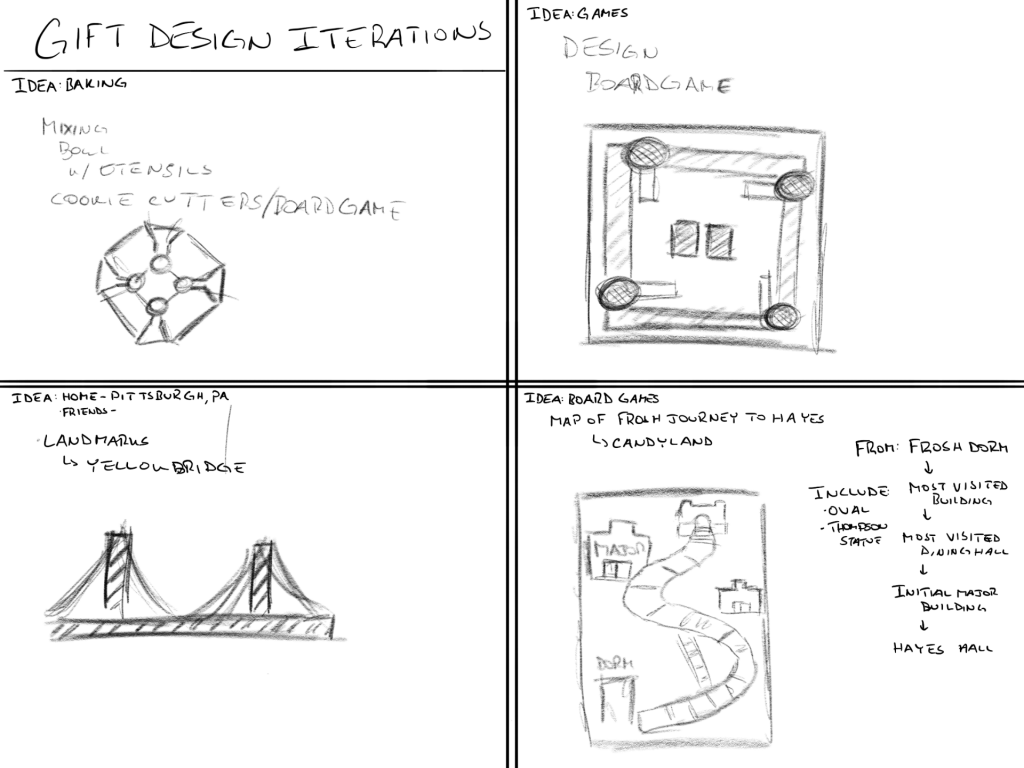
Now that I understood her personality and past better, I decided to start brainstorming different ideas with the research I collected. My initial brainstorming ideas resulted in four possible gifts: cookie cutters for baking, a complex board game, such as the Game of Life, or Monopoly, something resembling her home town, and a simplified board game, similar to Candyland. My initial sketches are shown below.
When sketching initial ideas, I realized that I the questions I asked my mentor did not allow me to fully understand her and her interests. I knew that I wanted to work with one of our common interests, so the board game ideas stood out among the rest. With this in mind, I decided to compile another list of questions to ask her, which can be found in Getting to Know My Mentor – 2. For this file, I included her answers to my questions, as the information wasn’t confidential or too important.
Jodi’s responses to my questions (specifically the emotional or logical thinking) helped push me in the route of creating a ‘Candyland’-like board game that included her favorite and most memorable spots on campus. From the questions I asked, I inferred that her most impactful spots on campus were: Baker West (freshman year dorm), Kennedy Commons (favorite and most visited dining hall), Thompson Library (favorite spot to study), Orton Hall (this was her destination for the map project she did in foundations), and Hayes Hall (her ‘home’ now).
During the iteration phase, my TA, Mae, was making her rounds through the class, checking on everyone’s progress. I told her about the board game idea, and the problem I was having, specifically with regard to opening and closing the board on hinges. I could not figure out how to make hinges with the three material I chose, so I asked her if she had any solutions or ideas around it. She told me about a technique for bending wood simply by laser cutting a specific pattern in it. This technique is called kerf bending. I used researchgate.net to find a research article with many different kerf bending patterns and each one’s malleability.
Iterations:
With the general idea for the gift being a board game, I decided to start sketching more visuals. I made two possible layouts for the board that were a proportional scale of 1:1: one horizontal, one vertical. The initial dimensions for the game were 12 by 24 inches. The sketches that I developed are shown below.
When examining these two board layouts, I noticed that I liked the vertical layout (Iteration 2) better. I chose this one due to the less compressed nature of the building spots, along with the fact that the surface area for the hinge would be minimized. However, I noticed that the dimensions of the game confined it, and made it look clustered. I decided to change the dimensions to 16 by 28 inches.
With new dimensions for the box, I sketched out another layout, of which I was much happier about. This sketch is shown below.
I realized that the box hinge would pose a problem if I didn’t test it early in the iteration phase, so I started sketching ways to make it. I originally planned on using hollow wooden dowels, cutting them down to 2 inch measurements, and running a smaller dowel through the precut holes, allowing the exterior parts to rotate. However, when testing this idea, I quickly ran into problems, as I couldn’t get ahold of a small enough dowel to use as the axis. During class, when my TA Mae was checking everyone’s progress, I ran this problem past her. She told me to research ‘flexible laser cut patters’, which I later found out was ‘kerf bending’. I did some research on this topic, which is included in the ‘Research’ section.
Having learned quite a bit about kerf bending, I created four different patterns to test on the 5 millimeter wooden board I bought at Home Depot. The results of the test weren’t what I had hoped, as the 5 mm board was too thick to bend. The patterns allowed it to bend more than it did prior to the cuts, and some were more malleable than others. The four patterns I tested are shown below.
In the picture shown above, the two patterns on the outside were the only two that proved useful, as they were the only two that improved the malleability of the board. As shown in the picture, each test snapped at a certain point, which left me a bit worried. Zach Sanderson, at the Innovation Studio, helped me laser cut the two patterns from this test on another board, this time it was 3 millimeter thin balsam wood. This test worked perfectly, as both patterns could bend past the point I needed them to. The second kerf bending test is shown below.
I started mapping out the box design for the gift, specifically the enclosed section that the game will sit on and that the kerf bending hinge would need to follow. I did this by mimicking the rectangular shape of the bottom of the board, incorporating cross hatch patterns, then designing walls that would fit into those patterns. The result from this test is shown below.
With this test, I noticed that I didn’t leave enough room for the kerf bending to close around the circular side. In order to fix this, I adjusted the surface area that I used for the arch. Similarly, I calculated that I wanted the surface area of the kerf to be 6 inches by 16 (as it is one of the dimensions of the board), so I shortened the box length to be 11 inches. This test also showed me that the cross hatch pattern I used to hold the boards together was too frequent. Instead of the entire bottom of each piece being a cross hatched, puzzle pattern, I used it sporadically, just enough for the stability aspect.
The next step I needed to take was to design the buildings for the game. As stated earlier, I knew which buildings I needed to include: Baker-West, Kennedy Commons, Thompson Library, Orton Hall, and Hayes Hall. I gathered reference images for most of the buildings, and simplified a previous drawing of Hayes Hall. The sketches I drew for each building are shown below.
Then, I moved my sketches into an illustrator file, and simplified the lines and forms. I also added in my mentor’s foundations project to use as the character icons. An image of the illustrator file I created is shown below.
The final step in the iteration process that I took was figuring out how to make the spinning movement indicator. Like most games, I wanted to have a color wheel that indicates the next space the player moves their icon to, but I wasn’t sure how to make it. My initial idea was to have a circular disc that sat on top of the point of a toothpick (this way, I would stick to the three materials I laid out). However, when quickly testing this, I noticed the tip of the toothpick would not allow for the stability I needed, and resulted in the spinning movement indicator being off balance. I needed a solution that had the most surface area in contact with the mechanism. I remembered back to the days that I watched the DIY channel with my dad. There was an instance where I saw someone mix sawdust and wood glue to make their own plaster, which dried and held its shape well. I tried this method out, using left over sawdust from other projects to mix with the wood glue. When well combined, I made a nub for the circular mechanism to rest on. When testing this, I noticed it worked great, only occasionally falling off the designated path.
Concept Statement:
For the Gifting Design project, my mentor is a senior studying Visual Communications Design. The quote I chose for the gift is by Elena Miller, and says, “Good design is a child of the past as well as the future.” As my mentor and I share a common interest in board games, I decide to base the gift off the simple and popular board game Candyland, changing the layout, movement indicators, and buildings. I want it to inspire feelings of reflection and fond memories from her time at Ohio State, so I use the elements of line and shape to convey buildings and landmarks that hold sentimental value to her, along with the element of proportion to ensure that these sentimental aspects are apparent above the rest of the game. To further instill a sense of memory and reflection, I base the character icons off her projects she submitted when she was in the Design Foundations Program, again focusing on line, shape, and proportion. My intent for the box it to contain the board game within it and having the two attached, so the box opens into the board. Rather than having two halves of the board that separate, I work with different methods of kerf bending to make the wooden brace of the box malleable. In order to precisely cut out all the pieces for the game and box, along with the kerf bent hinge, I utilize the laser cutter. I limited myself to using wood and glue to create the shell for the gift, along with the game board and buildings, as it is the most durable and cost-effective material I had available. I also use pigment to detail the movement indicators.
Production:
The first step in the production process that I took was to laser cut all my pieces. I had to use the laser in two passes on the 5 mm. board: one to cut through, and one to etch the top patterns. Once all the pieces were cut from that board, I laser cut the kerf bending pattern into the 16×28 inch balsam board. Once each of the pieces were cut out, I laid them out on each other to ensure that they matched.
Once I was sure that the board fit together nicely, I disassembled it, and started sanding each piece. I first used 120 grit sandpaper, then moved to 220 sandpaper to give the wood a smoother texture. After I removed all the burn marks from the laser cutter, I used a tack cloth to remove all the sawdust and remaining soot. With the initial sanding completed, and the pieces cleaned up, I started staining each part of the board. I used a lighter pigment stain to bring out the wood grain, while still showing the etched pattern on the board. The stain made the two different kinds of wood look like they were the same.
While the stain was drying, I shifted my focus to the game trail, which still needed to be painted. I bought acrylic paint from Blick, and started mapping out the number of colors I would use for the trail, and the order they went in. The final color order I chose was: Red, Yellow, Blue, Orange, Green, and Purple. With the help of my roommate, I started painting the trails and circular movement indicator, then moved on to painting each increment of the bridge with the corresponding color and order.
Once the stained pieces and painted trail dried, I used 220 grit sandpaper and a tack cloth, once more, to ensure a smooth finish. I, then, started assembling each piece, starting by gluing the trail to the backing board, then putting up the walls that the kerf bending would form to. This process took a bit longer than I thought, as each glued section needed half an hour to dry before attaching it to a larger section. Once both of the interior boxes were glued and dry, I attached them to both sides of the balsam wood with the kerf bending pattern in it.
One aspect that I did not account for was the kerf bending brace, when both interior boxes were together. I did not factor in the 3mm thickness of the balsam wood, and just accounted for it being a planar material with no thickness, like paper. As the board was already glued together, I couldn’t disassemble it, so I needed another solution to slowly shave parts of the arch away. Initially, I used a Dremel with a sanding attachment to shave away material, but it took too long, and wore the attachment down. I reached out to the Innovation Studio, hoping they had a belt sander I could use, but the only sanding equipment they had was a circular sander. I decided to carefully remove the balsam wood, and secure the interior boxes of the board together, and slowly (and carefully) sand away material from the arch.
This worked better than I thought it would, and the only problem that arose was that the sanded arch no longer had the black char from where it was cut from the laser. In order to match the rest of the pieces, I used some black paint to go over where I sanded.
With the arch being the right size for the kerf bending to form to, the box opened and closed flawlessly. After I was happy with the final product, I took it back into the Innovation Studio to get the cover design and quote etched on the top.
The final images for the project are included below.
I am pleased with the work that I put into this assignment. I did many more tests and iterations for it, and I think it showed in the final product. I am also happy with my detailing of the project process, as I took many more pictures of the different aspects that I was testing. If I were to work more on this project, I would have given myself more time to play with the scaling of the buildings in regard to the rest of the board. I would also adjust the individual character icons, decreasing their base, while increasing the width of the game trail, so more than one piece can sit on each tile. Another aspect that I would change would be the wood that I used for the interior shell and board. When laser cutting and sanding, I noticed the fill layer between the two exterior layers of the 5 mm. board was falling apart. I did my best to seal the cracks and openings with the sawdust and glue mixture, but I would have liked to use a more durable wood.
Link to Portfolio Project:
View the Gifting Design Project at Gifting Design.