Shape Grammar
Design 2110 Fundamentals AU21
Jorie Capper
Implementing design principles with intentionality changes the quality and message of a piece.
Research
I learned about the different principles of design, how to implement them into my work, and how to identify them in the work of others. I participated in critiques in which the class practiced identifying and defining the principle of design at play in the artwork.
Exercises
By creating geometric shapes, in this case circles, squares, and equilateral triangles, I can combine them to make a more complex polygon. I first did this by cutting out stencils of each shape in varying sizes and tracing them over each other, in order to create an outline of the new emerging shape. By using various line weights I can explore the different contours of the new shapes I created. I made six frames to contain the shapes and assigned each pair of frames to an individual shape.

This exercise utilized the use of positive and negative space, by either adding or subtracting the shapes to or from each other, while also exploring both static and dynamic shapes. I focused on the relationships between static and dynamic compositions and how they can both contrast and compliment each other. When one can be used to balance the other, it creates the opportunity for an interested diptych, as well as an opportunity to utilize multiple design principles, such as contrast and balance, and movement and harmony. I then moved to a similar exercise, but this time added a line and a point to the compositions. With the addition of these shapes, as well as using more than one geometric shape within a frame, it gave me more options of positioning and relations within the single frame. After creating those six additional compositions, I replicated them in a digital format in Adobe Illustrator. I evaluated the extent to which I portrayed the principles of design in each composition.



Iterations
I began iterating digitally for my final product, and composed a positive and negative piece of the same geometrical shape. After much editing and adjustments, the final product began to emerge. I wanted to focus on the principles of design, and how to construct the shapes to demonstrate one of my choosing, and kept this in mind as I iterated. I combined two shapes of the same dimensions from a previous exercise in order to create the single form I would solely focus on.


Production
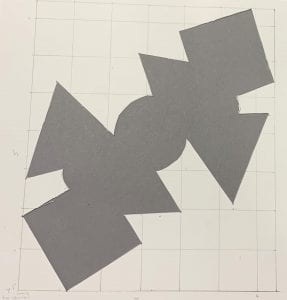
After deciding on a form in Illustrator, I mapped out the dimensions and created a scaled grid onto my paper. I replicated the dimensions through precise measurements, then cut out the shape with my snap-off blade.

I divided the shape into its individual pieces, cutting out each square, triangle, and circle accounting for the negative space where the shapes overlapped. The pieces fit together like a puzzle, enabling me to paste them together without creating multiple layers. Before pasting the shapes onto the square I cut out previously, I took the creative liberty to leave space between the shapes, in order to emphasize my principle of design; movement.
Final


By showing the pieces converging to create the shape, it gives the illusion of movement and creates relationships between the shapes, creating internal unity within the piece.