The previous blog entry showed how to make a basic accordion style review tool on H5P. This entry will teach you how to use H5P to create online flashcards. The online flashcard tool is a great way to present a large amount of study material, as long as the material requires only a brief explanation or rationale. The process is a bit more complex than the accordion style list, but the outcome is much more customizable. Below is an example flashcard set to study commonly used medical abbreviations. Most of these cards are simply text on both sides. Cards 3 and 4 give examples of how to use audio and image clues on a flashcard set.
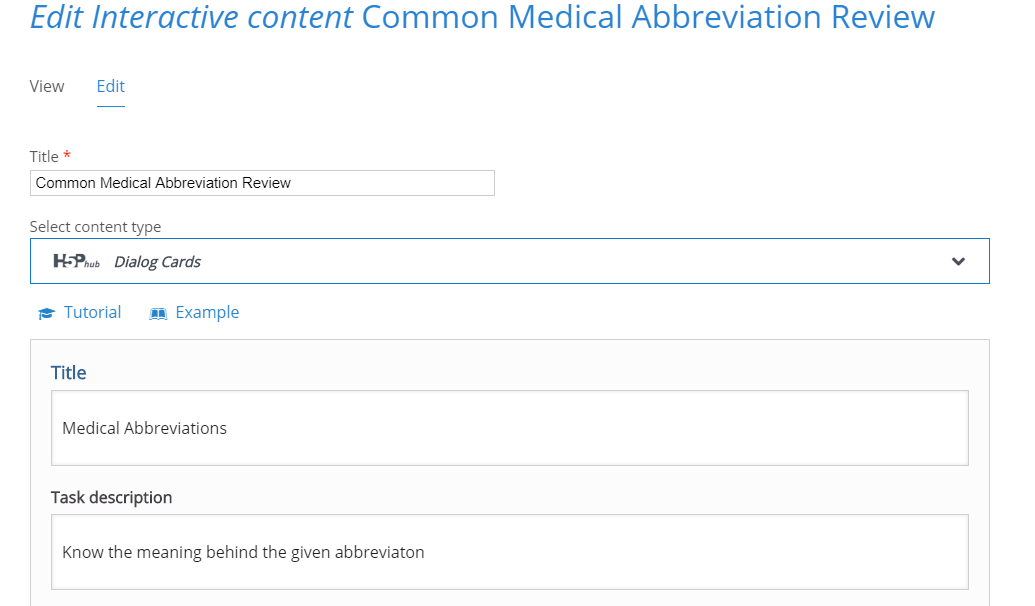
To create a flashcard set, start at the H5P content screen (you will need to create a free account) and select “dialog cards” from the drop down menu.
These first dialogue boxes will set the title for your project, the title that appears at the top of the card pile, and the general instructions for the card pile.
The first dialogue box for your card will determine what shows on the front of the card. The second dialogue box shows what will appear on the back of your card. Initially, you will only have one blank card. To add more cards, you must click the blue “add dialog” button on the left menu.
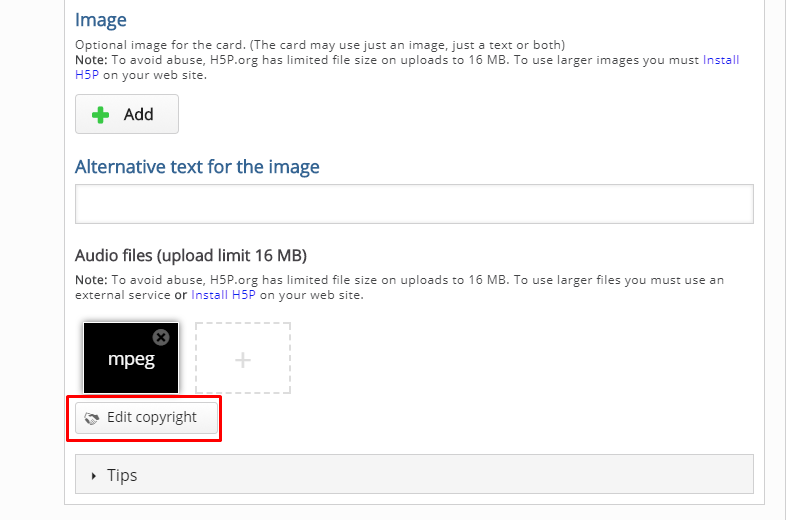
Card 3 is unique in that I added an audio clue to the card. To do this, scroll down until you see the section for “audio files” then click on the grey rectangle to upload your audio file. You can upload audio files with a URL or from uploading a saved MP3 from your computer. It’s also possible to record your own audio files to upload. It’s important to be aware of any copyrights your file may have, and to cite them properly. Citations will appear in the “Rights of Use” button on your flashcard set.
Card 4 is unique because it has a visual clue that appears on the card (images will appear on the front and back of the card). Images are uploaded just like audio files, except you will upload images under the “image” section. Just like audio files, be aware of the copyrights your image may have and cite them properly.
At the bottom of the page you will have the option to further edit actions and behaviors of the card deck. For this tutorial I left those options as default, but I encourage you to play with them and contact CON IT for any additional assistance you may need. You will also have the option of editing what buttons will appear on the final flash card deck. Once you are satisfied with your flashcard deck, click the pink “save” button. If you followed the directions posted here, you should end up with a deck identical to the one at the top of this blog post. For help configuring your deck, or assistance in implementing flashcards in your classes or study groups, please contact CON IT for additional assistance.






 , Stephanie Bunker, Megan Miller-Lloyd, Hayley Townsend, and me) began the project with the intention of studying disease transmission through indirect contact with technology devices, but realized along the way that health management through mobile technology (or mHealth) was a new and exciting field of healthcare delivery that, as of yet, had not been extended to vulnerable populations. We had to ask, though, is there even an arena to extend mHealth delivery to lower-income and vulnerable populations? As it turns out, through evidence-based inquiry, not only is there an arena, but there is also a glaring need. We found through our research that the use of smartphones is not only consistent throughout all socioeconomic statuses, but that lower-income individuals are more dependent on smartphones for internet access than others.
, Stephanie Bunker, Megan Miller-Lloyd, Hayley Townsend, and me) began the project with the intention of studying disease transmission through indirect contact with technology devices, but realized along the way that health management through mobile technology (or mHealth) was a new and exciting field of healthcare delivery that, as of yet, had not been extended to vulnerable populations. We had to ask, though, is there even an arena to extend mHealth delivery to lower-income and vulnerable populations? As it turns out, through evidence-based inquiry, not only is there an arena, but there is also a glaring need. We found through our research that the use of smartphones is not only consistent throughout all socioeconomic statuses, but that lower-income individuals are more dependent on smartphones for internet access than others.